(このページは2023年1月8日に更新しました)
本記事の内容
「GoogleMapの情報をスプレイピングしたい」
「GoogleMapAPIを活用したい」
「具体的な方法が知りたい」
今回はこれらの疑問にお答えしていきます。
手順は我流ですので、自己責任で参考にしてみてください。
なお、本記事では、APIKEYの取得・契約方法は割愛します。
スプレッドシートでAppsScriptを起動
まずはスプレッドシートを立ち上げます。
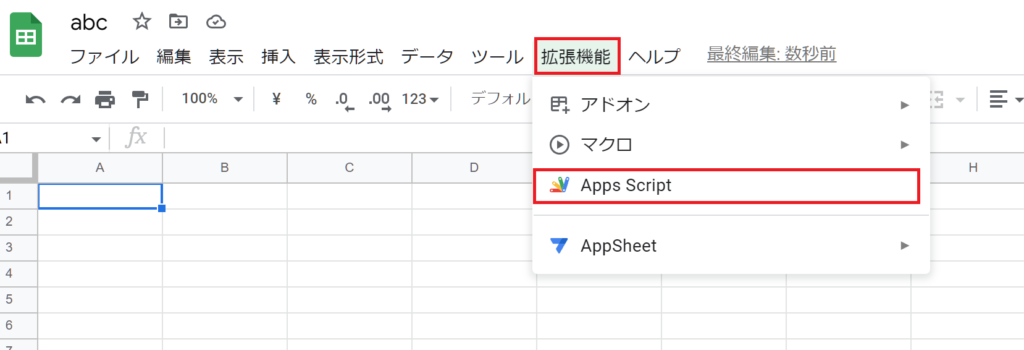
その後、拡張機能→AppsScriptを立ち上げます。

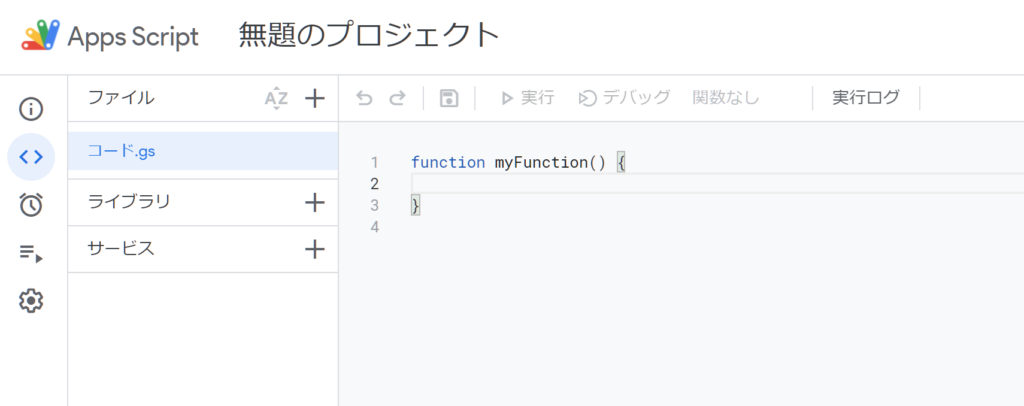
すると、新しいタブが開き下記の画面になります。

このmyFunctionの中に、コードを書いていきます。
APIKEYの格納
MapsPlatformを契約した際、APIKEYは検索に対し、ipアドレスや、webサイトアドレスを指定することで、KEYを悪用(請求が発生する恐れ)されない様にすることを提案されます。
しかし、これだけでは心配なので、使う際には、コードに直接記述しないのが一番です。
誤って公開することが無いように、APIKEYを格納しておきます。
AppsScriptでは、スプリプトプロパティに値を保存することが出来ます。
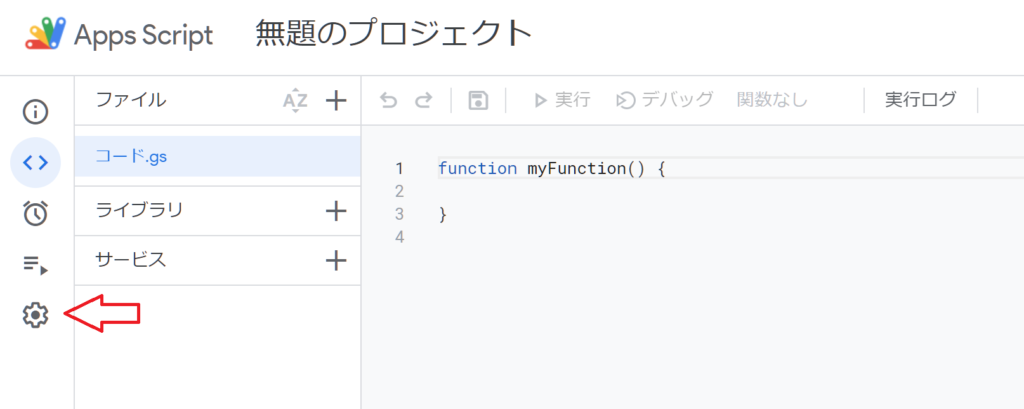
まずは「設定」から、

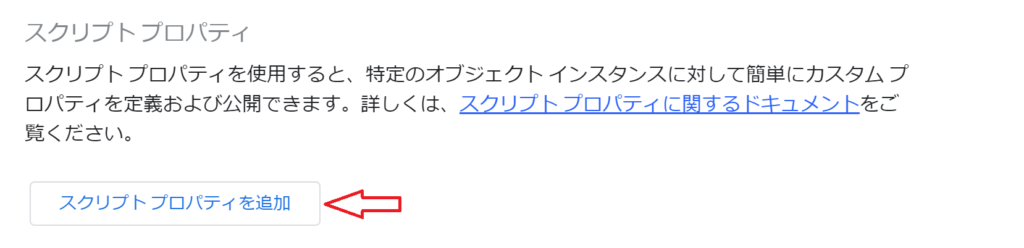
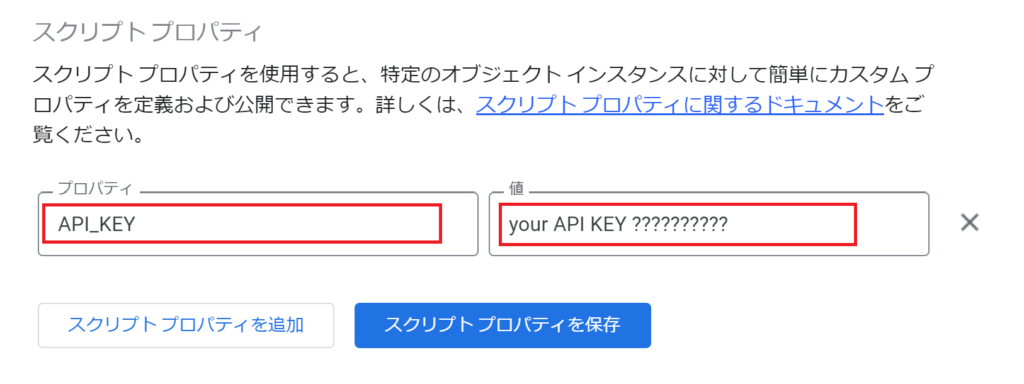
次に、「スプリプトプロパティを追加」を選択、

「プロパティ」に『API_KEY』、「値」に取得した『APIKEY』を格納します。

これで、scriptから「API_KEY」を呼び出すことで、KEYを使うことが出来ます。
コードでは、下記の様になります。
function myFunction() {
const KEY = PropertiesService.getScriptProperties().getProperty('API_KEY');
}
ScripitでMapAPIを叩く
ここからが本題。
APIを呼び出していきます。
今回はこんな事例で説明していきたいと思います。
・1列目に書いてある施設名をテキストで検索
・2列目に検索した施設の住所を書き込む
ひとことでMapAPIと言っても、その中に複数のAPIがあります。
今回は、そのうちの『Places API』使用することになります。
書き込むシートを作成
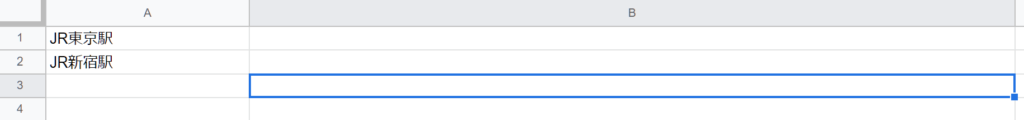
まずはスプレッドシートの1列目に施設名を入れたシートを用意します。

この様な形。
1列目に、調べたい施設名を入れます。ちなみに、シート名はデフォルトの「シート1」のままになっています。
Scriptの作成
これは、先にコードを見てみましょう。
function myFunction() {
const KEY = PropertiesService.getScriptProperties().getProperty('API_KEY');
const START_ROW = 1;
const NAME_COL = 1;
const ADDRESS_COL = 2;
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1');
var lastrow = spreadsheet.getLastRow();
for(var i=START_ROW; i<=lastrow; i++){
var facility = spreadsheet.getRange(i,NAME_COL).getValue();
var theUrl = "https://maps.googleapis.com/maps/api/place/textsearch/json?query=";
theUrl += String(facility);
theUrl += "&language=ja&key=";
theUrl += KEY;
var resp = UrlFetchApp.fetch(theUrl);
var data = JSON.parse(resp.getContentText());
var NewADDRESS = data['results'][0]['formatted_address'];
spreadsheet.getRange(i,ADDRESS_COL).setValue(NewADDRESS);
};
}
この様な形。
順に説明すると、
「シート1」を呼び出し、行数を検出。
下記の指示を行数回実行。
名前の列のデータを呼び出し、そのテキストをPlaceAPIに送ります。
戻ってきた値をJSONオブジェクトに変換。
そのJSONオブジェクトの「formatted_address」を「NewADDRESS」に代入。
スプレッドシートの2列目に挿入。
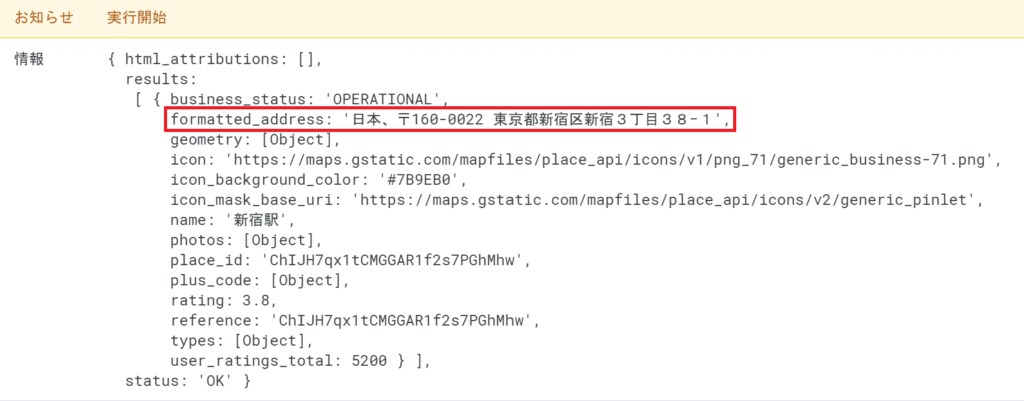
ちなみにJSONオブジェクトの内容は、下記の様になっています。

今回、取得したのは赤枠の住所になります。
完成形
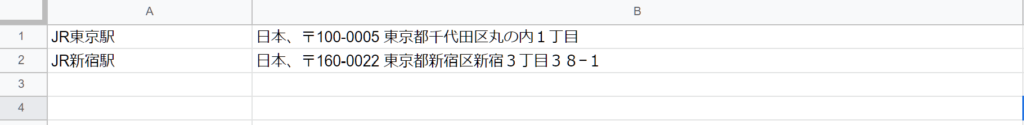
上記scriptを実行すると、

この様に、B列にGoogleMapに登録されている住所が入り出来上がりです。
まとめ
いかがでしたでしょうか?
様々なAPIの叩き方がありますが、スプレッドシートでの連携は検索しても出てきませんので、今回まとめてみました。
ご意見等ありましたら、コメント欄にお願いします。
ワードプレスのプラグインなどの情報を配信しております。よろしければご覧ください。
カテゴリー:プラグインまとめ

コメント