(このページは2023年9月18日に更新しました)
本記事の内容
「WordPressは一通り使える様になっている方向け」
「What’s New Generatorは1つしか入れられないが2パターンの動きを実装する」
「プラグインを改造する」
本サイトでは、WordPress&Cocoonでより良いデザインが出来るようにプラグインを活用する方法をご案内しております。
今回はその中でも新着記事に注目し、これらの疑問にお答えしていきたいと思います。
What’s New Generatorの設定方法
まず、新着記事に欠かせないのが、このWhat’s New Generatorのプラグイン。
新着記事プラグインの定番です。
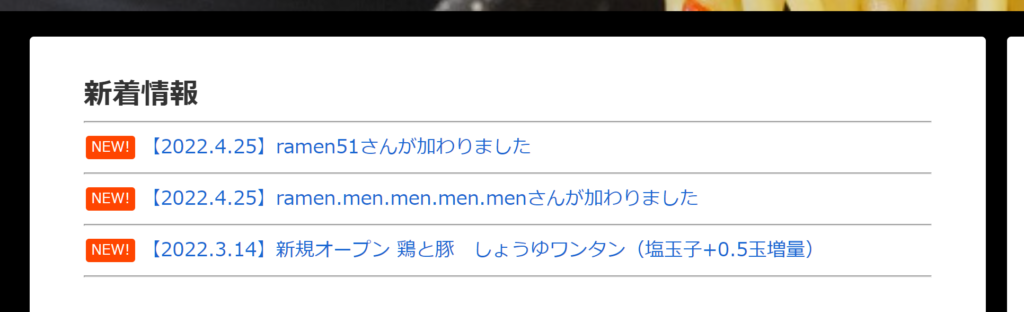
こちらを使うと、下記の様なリストを簡単に作ることが出来ます。

設定は簡単です。
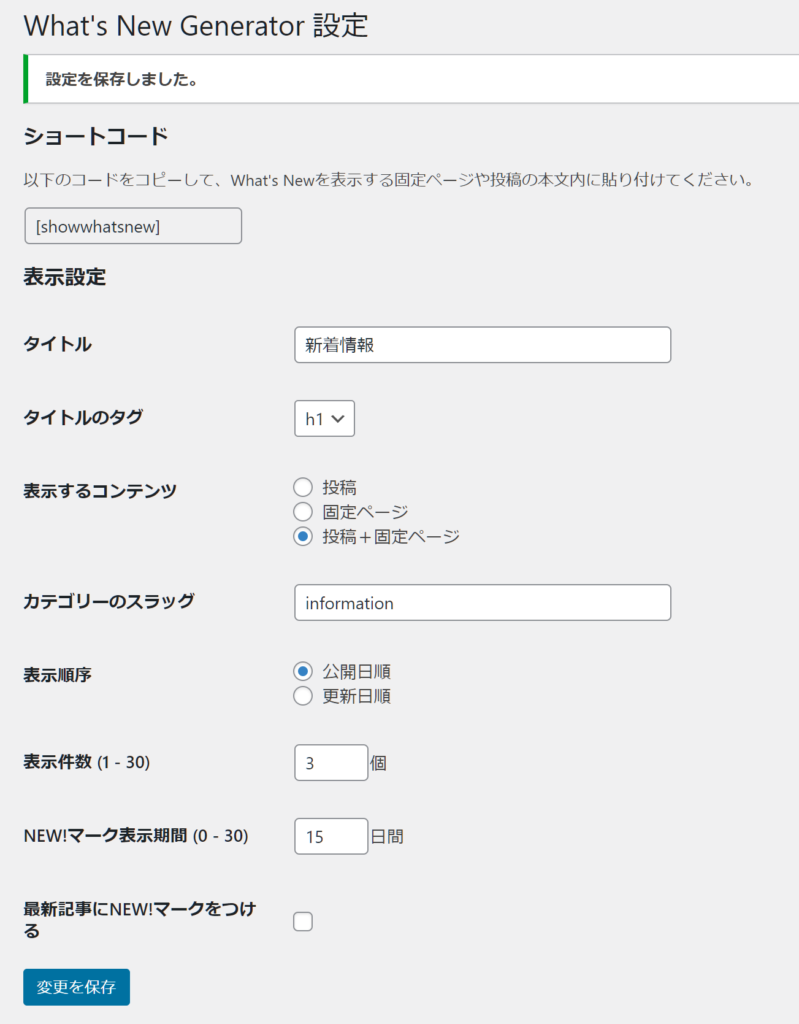
プラグイン導入後、メニューを開きます。

順番に
- タイトル
- 表示するコンテンツの対象
- スラッグ
- 表示件数
- Newマークが表示される期間の設定
を行います。
そしたら、一番上のショートコードをコピーして、表示させたい箇所に貼り付けます。
設定は、これだけ。
ここまでは、いたって簡単ですが、本題はここから。
問題点
こちらの方法で新着情報を表示することが出来るようになりますが、この場合、表示件数を3にしてしていますので、新着記事だけの固定ページ作成しようとした場合、全ての記事を表示することができません。
今回は、これを解決します。
What’s New Generatorの設定
まず、What’s New Generatorの表示件数を希望の最大数へ変更します。(MAX30)
新着記事一覧の固定ページを作成します。ショートコードを貼り付けだけですので、簡単です。

記事の入力はこれだけで希望の数(30と入力したのであれば30件の新着記事)の一覧が表示出来ます。
今回は、この一覧を、別のページでTOP3記事のみを表示させることを想定して説明します。
これには、プラグインのphpファイルを直接編集します。
プラグインのphpファイルの編集
ファイルの場所は、WordPressがインストールされているフォルダ内の、wp-content>plugins>whats-new-genaraterを開き、whatsnew-view.phpを下記の様に編集します。
<div class='whatsnew'>
<?php if ( $info->title ): ?>
<?php echo '<'.$info->title_tag.'>'.$info->title.'</'.$info->title_tag.'>'; ?>
<?php endif; ?>
<?php foreach ($info->items as $index => $item) : ?> //$indexを使い、ループの回数をカウント
<?php if ($index === 3) : ?> //$index(ループ回数)が3回の時に実行
<div id="whatsnewdel"> //id=whatsnewdellを付与したdiv要素を作成
<?php endif; ?>
<dl>
<a href="<?php echo $item->url; ?>">
<dd>
<?php if ($item->newmark) : ?>
<span class="newmark">NEW!</span>
<?php endif; ?>
<?php echo $item->title; ?>
</dd>
</a>
</dl>
<hr />
<?php endforeach; ?>
<?php echo "</div>" ?> //div要素を追加したので、divの閉じを追加
</div>コメントつ追加になっているところが主な変更点です。
これらのコードを追加します。
<?php if($i == 4){echo "<div id='whatsnewdel'>";} ?>28行目のこのコードにより、4番目から最後までのランキングを、id=”whatsnewdel”で括ります。
表示される範囲を変更したい場合は、($1 == )の右の数字を任意の数字に変更します。
このid=”whatsnewdel”括った4番目から最後までのHTMLを、javascriptを使って非表示にします。
javascriptの設定
javascriptでは下記の様にコードを入力します。
コードを書く位置は、そのページのカスタムHTMLに入力します。
<script>
if(document.URL == "https://wis-labo.com/"){
document.getElementById("whatsnewdel").style.display = "none";
}
</script>2行目のURLは、3位までのランキングを表示するページのURLを正確に入力します。
3行目のコードでid”whatsnewdel”を非表示にします。
これにより、このページでは3位まで、固定ページでは30位までを表示する2つのパターンでの表示が可能になります。
ウィジェットに貼り付けて使う場合
出来上がったこれらのコードは、トップページなどので使うことが多いと思います。その場合は、ウィジェットに貼り付けて使うと使いやすいと思います。
インデックストップのウィジェットに下記のコードを貼り付けます。
[showwhatsnew]
<script>
if(document.URL == "https://wis-labo.com/"){
document.getElementById("whatsnewdel").style.display = "none";
}
</script>これを、カスタムHTMLに貼り付ければOK。簡単です。
まとめ
いかがでしたでしょうか?
ご自身のサイトに合わせてカスタマイズしてみてください。
最後までお読みいただきありがとうございました。


