以前WordPressにMetaSliderプラグインを実装する方法を案内しましたが、Enter Manuallyを使って記事のリンクを設置すると問題が発生するので、今回はその点についてご案内致します。
問題点
こちらの方法、一見問題なく完成している様に見えるのですが、1つ重大な欠陥があります。

entermanuallyでテキストを入力すると、この下の、テキスト部分のタップ・クリックが効きません。
確認出来ているでしょうか?
リンク付きの画像の上に、リンク無しのテキストが貼りにベタ貼りになっていて、画像のリンクがタップ・クリック出来ない状態になっているのです。
今回はその解決方法をご案内致します。
解決方法
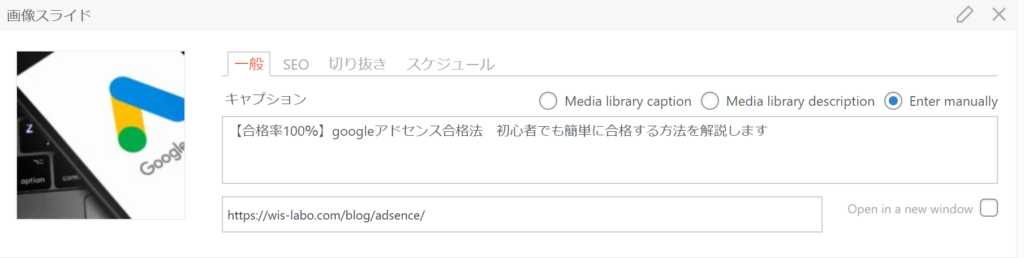
まず、テキストの入力方法ですが、

この様に、文字のみ入れてはいけません。
こうすると、文字の部分のタップ・クリックが出来ません。
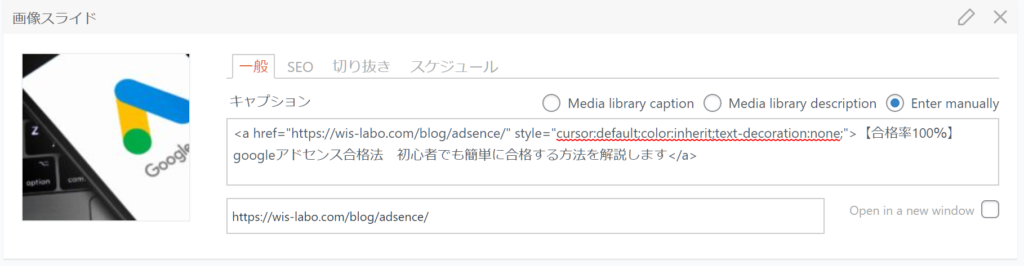
ですので、この文字列をaタグ化(リンク化)します。
ただ、そのままaタグ化してはダメです。

そのままaタグを入れてしまうと、青文字、下線が入ってしまい、デザインが崩れてしまいます。
ですので、インラインスタイルを用いて次の様にコードを追加します。

文字色の無効化 : color:inherit;
テキスト装飾の無効化 : text-decoration : none;
マウスホバー時のカーソル変化👆の無効化 : cursor:default;
<コピペで使えるサンプルコード>
<a href="リンク先のアドレス" style="cursor:default;color:inherit;text-decoration:none;">キャプション</a>この様に指定してあげると、デザインも崩れることなく、全面でタップ・クリック出来る様に仕上がります。
MetaSliderは、素晴らしいプラグインですが、ここを直すとユーザビリティが向上しますので、ぜひ参考にしてみてください。
最後まで読んで頂きありがとうございました。

コメント