(このページは2022年3月8日に更新しました)
本記事の内容
「サイトの表示速度が遅い」
「PageSpeed Insightsのスコアが思う様に上がらない」
「どのプラグインが良いか分からない」
今回はこれらのお悩みを解決してきたいと思います。
ブログやサイトを運営されている方なら、PageSpeed Insightsを使って、サイトの表示速度をチェックされていると思います。
2018年7月9日にgoogleは『ページ読み込み速度がモバイル検索時のランキング要素に使用する』と明言しています。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。研究によると、ユーザーはページの読み込み速度を非常に気にかけています。読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
これを「Speed Update」と呼びます・・・
google検索セントラル
と、言う訳で、今回は、プラグインで100点を取る方法を見ていきたいと思います。
ちなみに、本記事は、2022年2月現在、最新のWordPressを使用して記事を作成しています。
また、テーマはCocoonを使用しています。
EWWW Image Optimizer

画像圧縮のプラグインです。
インストールして有効化することで、アップロードする画像ファイルを自動で圧縮してくれます。
もちろん、アップデート済み画像も一括変換することも可能です。
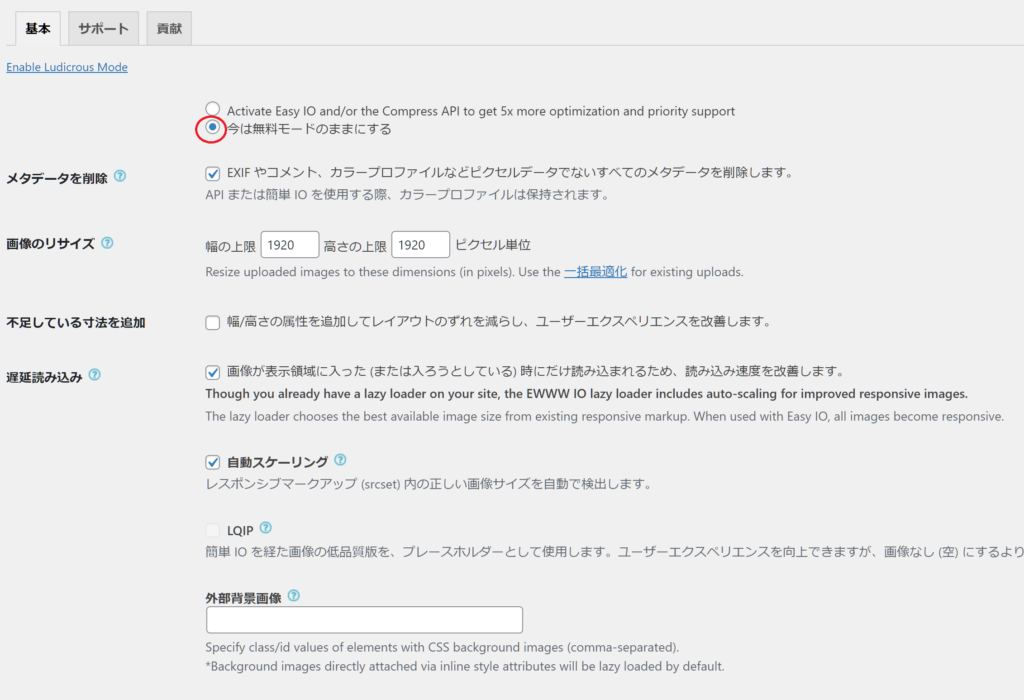
設定は特に難しいことは無く、無料版でも十分に機能しますので、無料のままでOK。

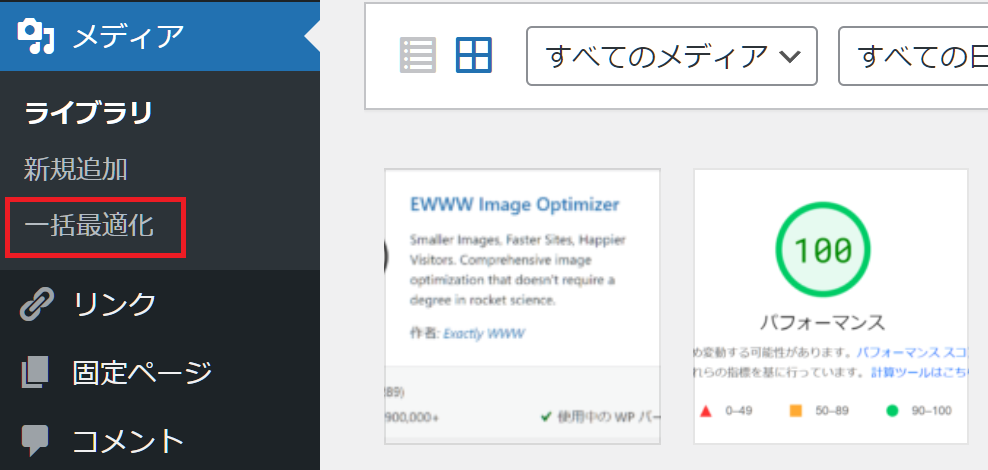
有効化すると、WordPressのメディアのメニューに一括最適化が表示されます。

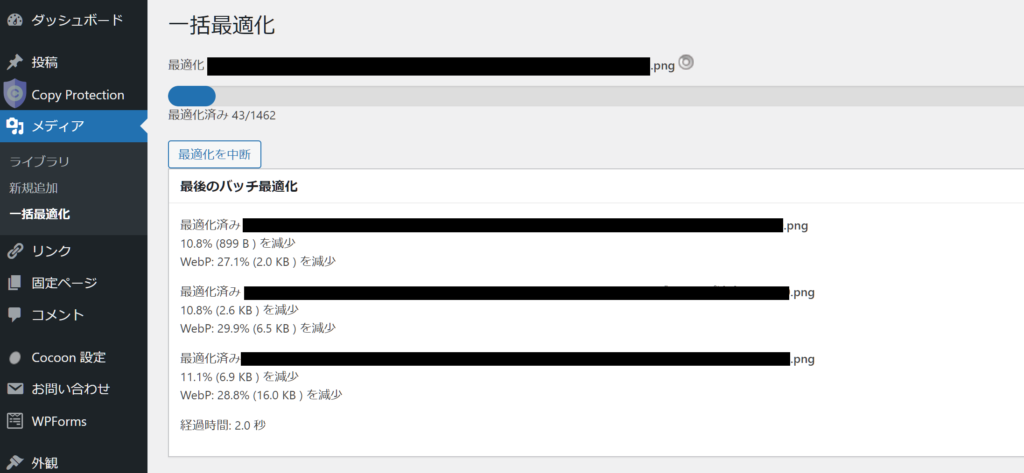
一括最適化を選択し、実行。

アップロードした画像数にもよりますが、最初は、結構時間がかかります。
完了したら、画像の処理は完了です。
Autoptimize

導入している方も多いと思いますが、改めて。
Autoptimizeは、JavaScript・CSS・HTMLのソースコードを圧縮するためのプラグインです。
こちらの設定方法は、ダウンロードして有効化後に、設定画面を開きます。

気を付けたいのが、javasriptコードの最適化を有効にしますが、「JSファイルの連結」や「連結しないで遅延」を選択すると、javasriptが正常に作動しなくなる恐れがあります。
こちらの設定をON・OFFすることで、元のデータが破損する訳ではありません(壊れたりしない)ので、一度ONにしてみて、カルーセルやスライダーなど、画面に動きが出るコンテンツが組み込まれている場合は、動作の確認をお勧めします。
問題が発生する場合は、OFFにして、次章のプラグインをお勧めします。

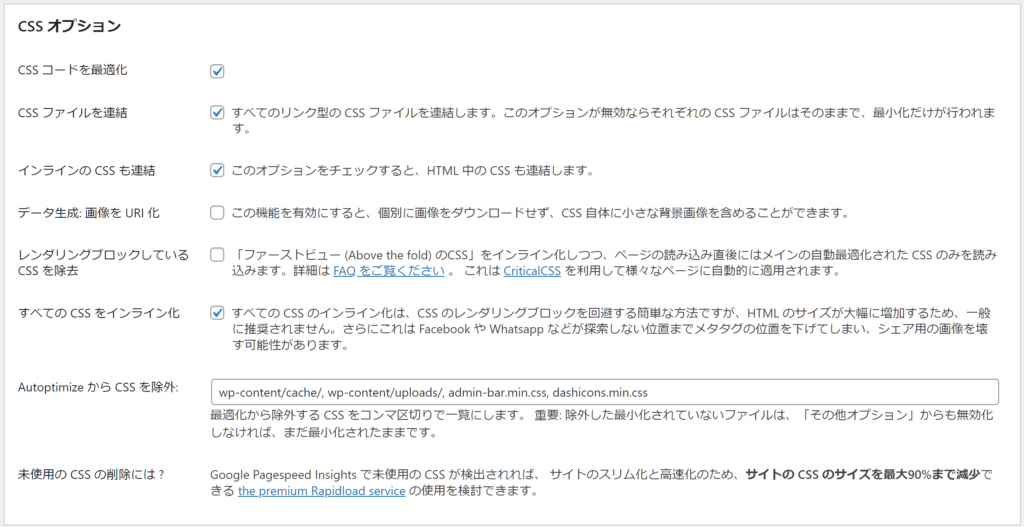
続いて、CSSコード・ファイルを最適化します。
「インラインのCSSも結合」「全てのCSSをインライン化」をONにします。

続いて「HTMLコードを最適化」をONにします。
以上で、設定は完了です。
Async JavaScript

Autoptimizeでjavasriptを圧縮すると不具合が発生しますので、こちらのAsync JavaScriptで圧縮します。
こちらの設定も簡単。

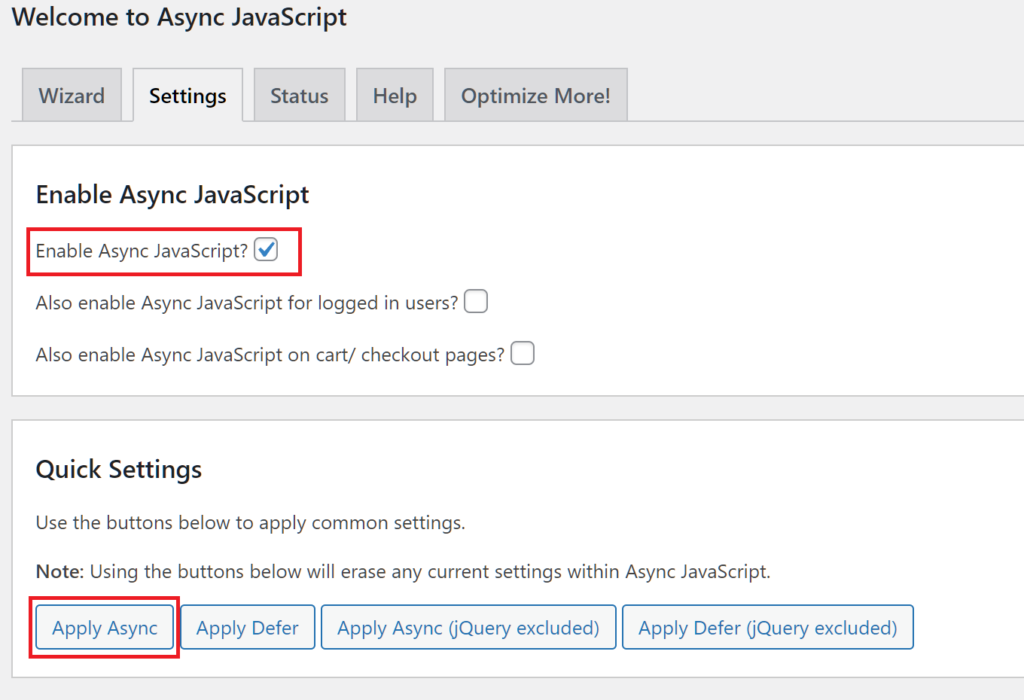
ダウンロードし、有効化後に、「Enable Async JavaScript」をON。
「Quick Setting」にて「Apply Async」を選択し、設定を保存を押します。
「Apply Async」を押しても、いまいち反応がありませんが、しっかり起動します。
これで、javasript対策は完了です。
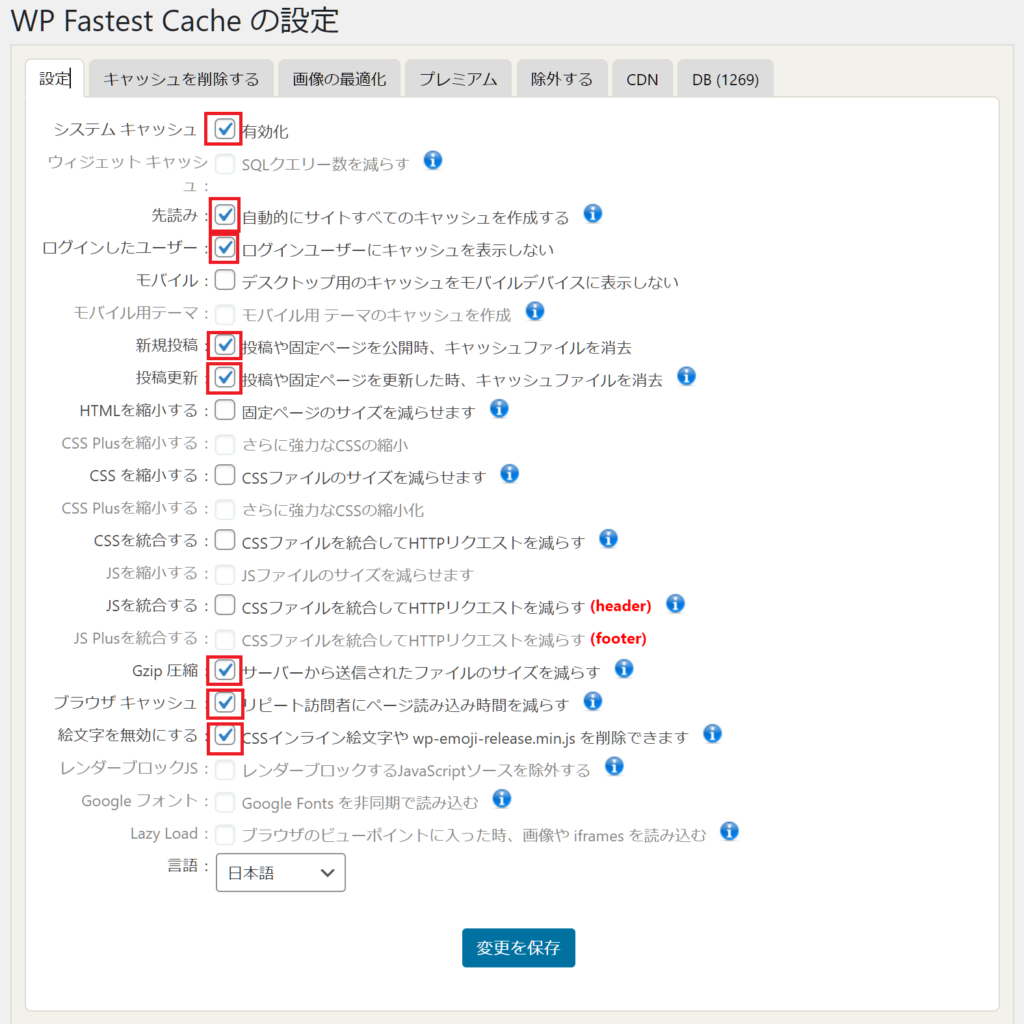
WP Fastest Cache

WP Fastest Cacheは、キャッシュを有効化して、表示速度を高速化できるプラグインです。
キャッシュとは、1度表示したウェブページのデータをブラウザに保存しておくことで、再表示する時に早く表示することが出来る機能です。
このプラグインで、簡単に設定出来ます。
導入し、設定画面を開きます。

チェック項目の箇所をONにし、言語は日本語を設定すれば、完了。簡単です。
まとめ【結果発表】

これらを設定することで、デスクトップでのスコアは100をマーク出来ました!
モバイルでは、50点代から76までスコアが改善しました。

表示速度は、Googleのランキングにも影響を与えますので、ぜひ改善したいところです。
もし、これでも改善しない場合は、レンタルサーバーの見直しをお勧めします。
当サイトではエックスサーバーを使っています。
スコアが上がらない場合は、乗り換えをお勧めします。導入方法はこちら
最後まで読んで頂きありがとうございました。

コメント