(このページは2022年2月7日に更新しました)
本記事の内容
「reCAPTCHAってなに?」
「ブログにセキュリティ対策って必要なの?」
「登録方法がわからない」
今回はこれらのお悩みを解決します。
ブログ作成時には、お問い合わせ欄は必須です、問い合わせ欄を作ると、必然的にreCAPTCHAの導入が必要になります。
過去の記事・・・問い合わせ欄について
reCAPTCHAとは
googleのサービスで、サイトにアクセスしているのが人間かbot(コンピューター)かを判断し、お問い合わせやコメントにくるスパムを防いでくれます。
対策しておかないと、コメントや問い合わせメールが大量に来たりする可能性があります。
reCAPTCHA V3とは
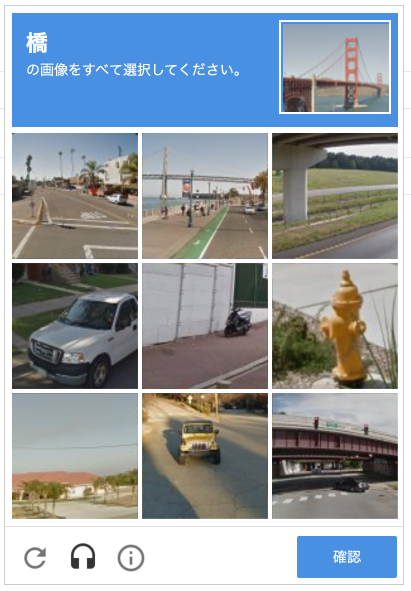
このreCAPTCHA、今は3世代で、第2世代(V2)のものは今でも見る事があると思いますが、こんなものです。

「橋の全てを選んでください」や「横断歩道を選んでください」などと表示されて、それをしっかり選ぶことで、人間が操作していると判断されます。
第3世代の【V3】は、今、このサイトの問い合わせページの右下にひょっこり見えると思いますが、

こちらのマークです。
これ、このマークが出ている間は、ブラウザの操作は常にgoogleによって監視され、botでは無いか判断されています。
v2と比べ、サイト利用者に手間がかからず、ユーザビリティが向上しました。
導入方法
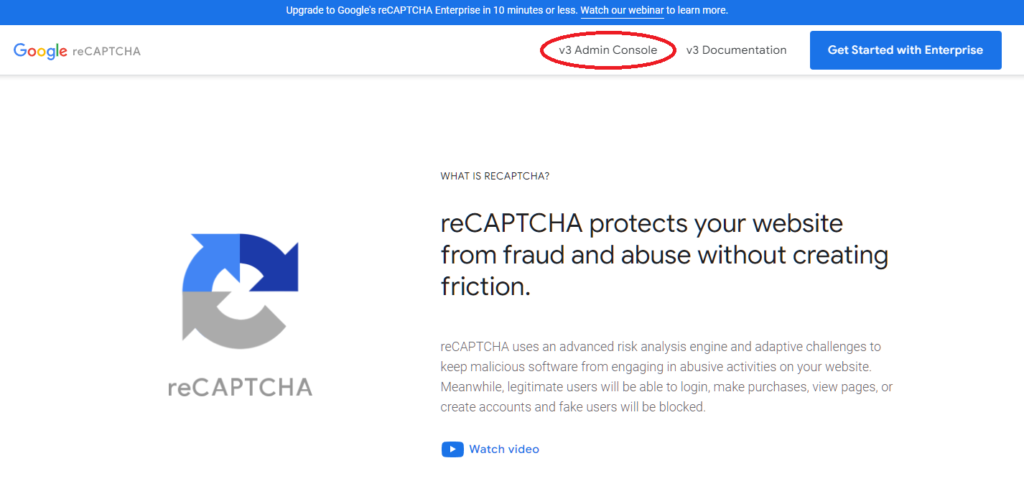
まずは、googleのreCAPTCHAのサイトへ入ります。(googleのアカウントは持っている前提なのでアカウント作成方法については割愛します。)

トップサイトから「v3 Admin Console」を開きます。

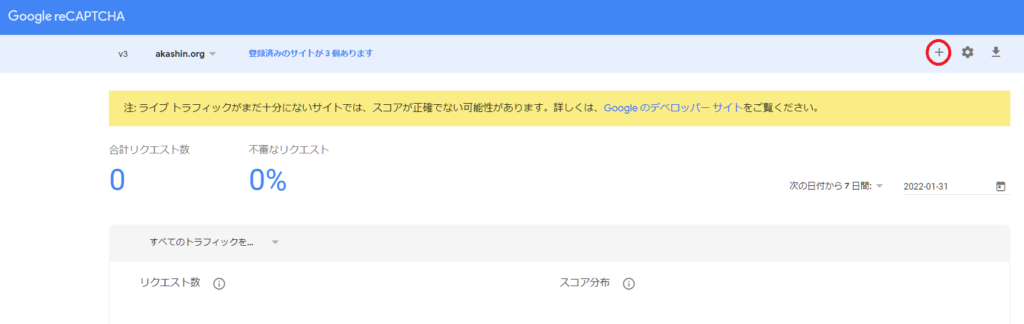
その後、右側の「+」を開きます。
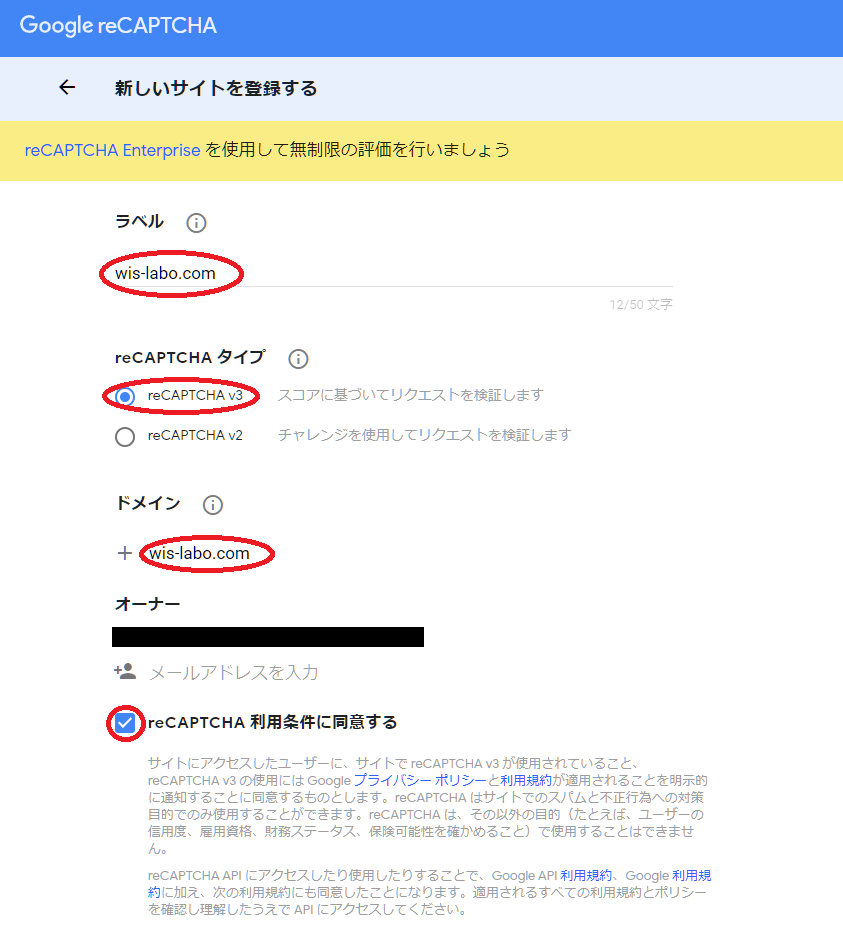
開いたら、順に下記の様に入力します。(もちろんサイト名、ドメインはご自身のもので)
独自ドメインを見取得の方はこちら

メールアドレスは、googleのアカウントがあれば自動で入っていると思います。
利用条件を確認し、送信。
すると下記の様なサイトキーとシークレットキーが発行されます。

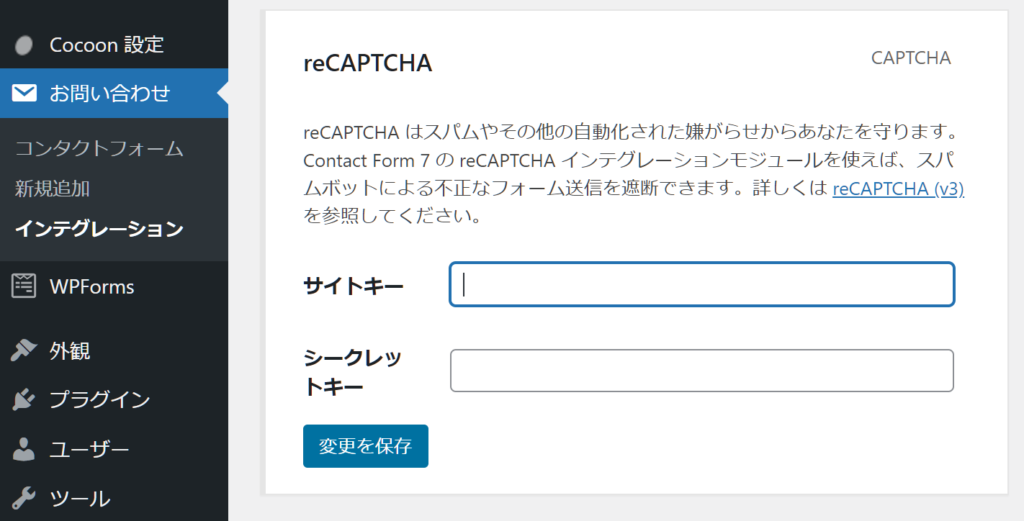
発行されたこれらのコードをWordPress内→お問い合わせ→インテグレーション→reCATPCHAを開き

こちらの枠内にコピペます。
以上で完了です。
まとめ
いかがでしたか?そんなに難しいものではありません。
セキュリティの観点から、このreCAPTCHAの導入は必ず行った方が良いでしょう。
マークが邪魔な場合は、CSSに下記のコードを1行追加するだけで、簡単に消すことも可能です。
.grecaptcha-badge { visibility: hidden; }
無料のサービスですので、うまく活用して、快適なサイトを作っていきましょう。
最後まで読んで頂きありがとうございました。
ブログ収益化の関連記事・・・

コメント