(このページは2023年9月18日に更新しました)
本記事の内容
「新着記事を綺麗にまとめたい」
「インデックスのフォーマットでは無く、リスト表示にしたい」
「リンク先を自由自在に設定したい」
本サイトでは、WordPress&Cocoonでより良いデザインが出来るようにプラグインを活用する方法をご案内しております。
今回はその中でも新着記事に注目し、これらの疑問にお答えしていきたいと思います。
What’s New Generator
まず、新着記事に欠かせないのが、このWhat’s New Generatorのプラグイン。
新着記事プラグインの定番です。
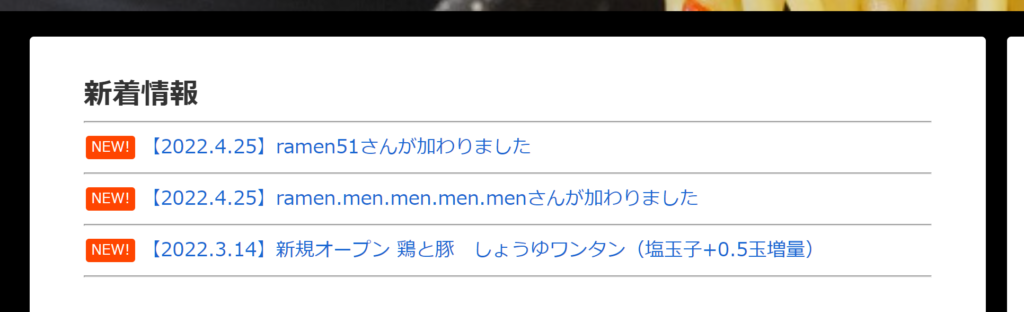
こちらを使うと、下記の様なリストを簡単に作ることが出来ます。

設定は簡単です。
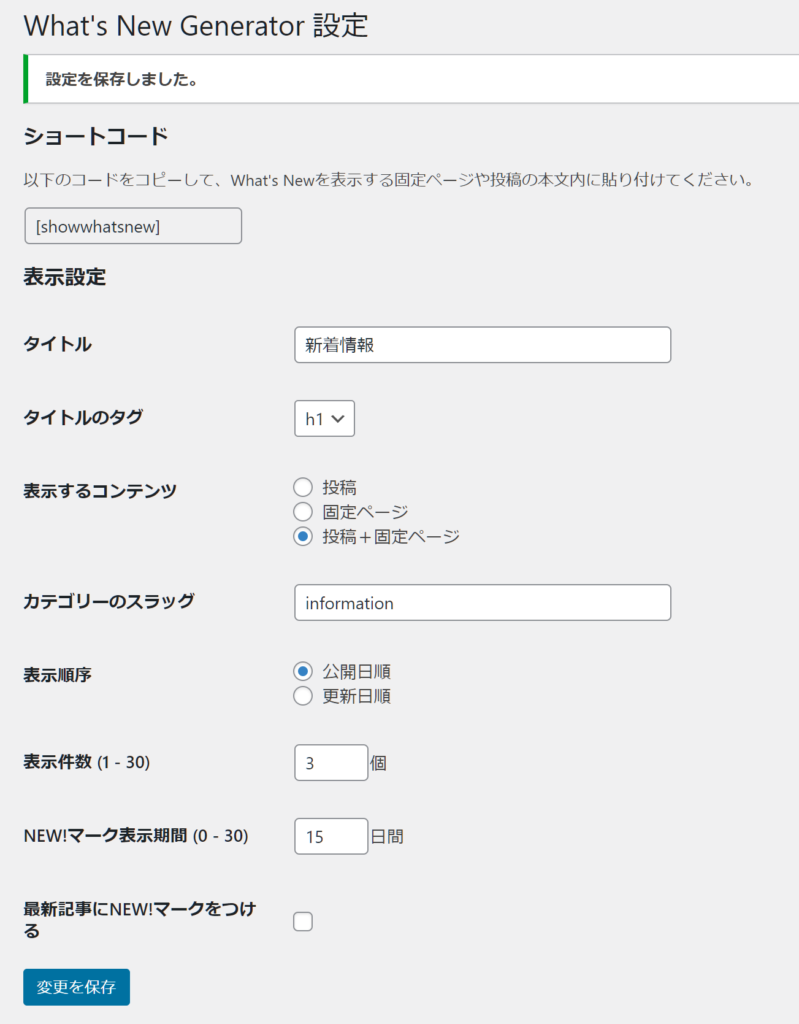
プラグイン導入後、メニューを開きます。

順番に
- タイトル
- 表示するコンテンツの対象
- スラッグ
- 表示件数
- Newマークが表示される期間の設定
を行います。
そしたら、一番上のショートコードをコピーして、表示させたい箇所に貼り付けます。
設定は、これだけ。
ここまでは、いたって簡単なので、記事にするまでもないのですが、本題はここから。
リンク先の指定について
リンク先の記事をそのまま表示するだけならプラグインをそのまま使えば良いのですが、記事の一部を更新した場合、リンク先のページのトップに遷移されると、何が変更されたのか分からない不便さがあります。
今回は、これを解決します。
固定ページの作成
まず、What’s New Generatorは各ページしか認識出来ませんので、題名を載せる為に固定ページを作成します。
固定ページは題名用で、特に記事を書く必要はありません。
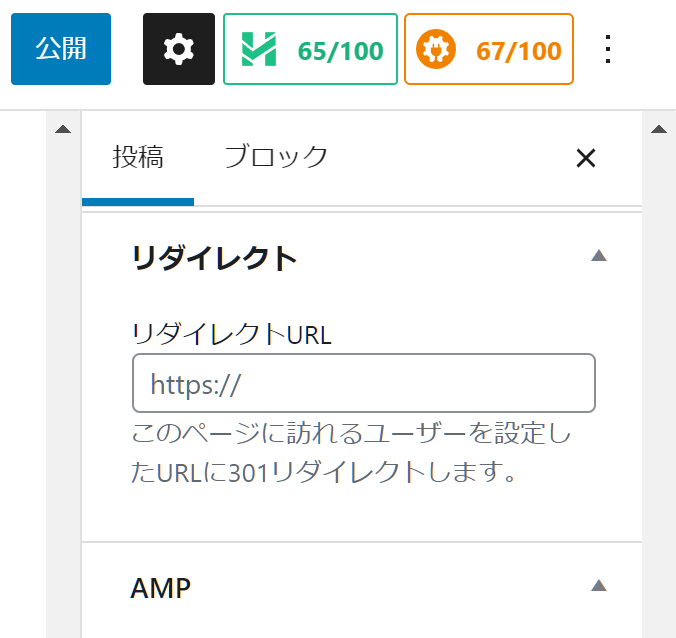
右側のリダイレクトを設定します。

ここに、遷移したい記事のURLを入力します。
こうすることによって、「トップのインデックスページに表示されない。かつ、新着記事に題名を載せる」ことが出来ます。
リンク先の指定
ここから、さらに、記事の指定の場所にリンクを飛ばします。
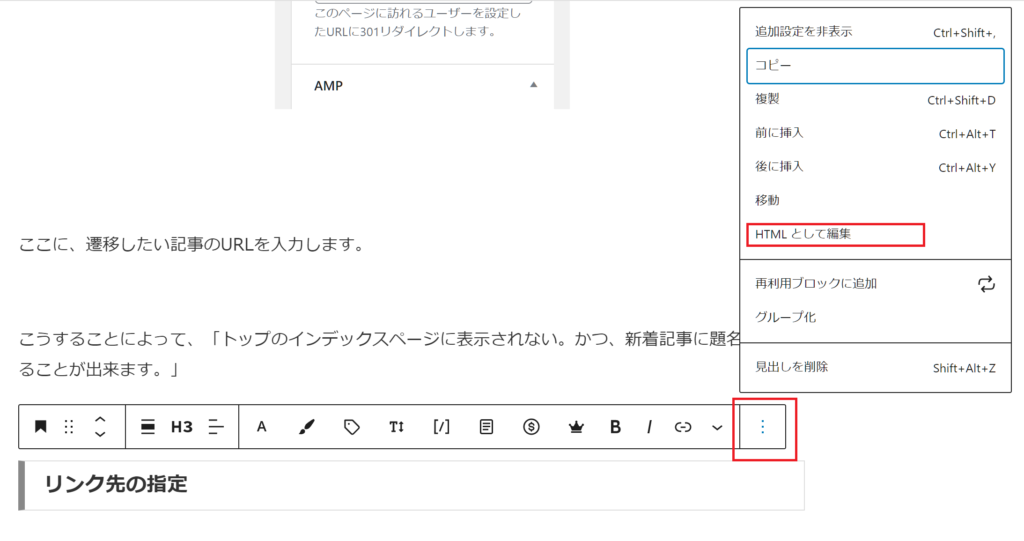
設定したいページの見出しを開きます。

(このページの「リンク先の指定の見出し」を開いた画面)
メニューを開きHTMLで編集します。
HTMLを開いたらidを付与します。idは”任意の名前”を指定しますが、idは重複厳禁なのでプラグラムで使用されそうな言葉は使用しない様にしましょう。
(非推奨)title,header,sidebarなど (推奨)osusme,blog3_3,(アルファベット表記などが良)


これで、このページは保存します。
先ほど作成した、固定ページに戻ります。
リンク先のURLに、上記のidを追加します。このページで言うと、下記の様になります。
https://wis-labo.com/whats-new-generator/#linksaki上記のアドレスへジャンプ (この項の見出しへ移動します)
こうすることで、新着記事から、特定の記事の任意の場所まで遷移させることが出来ます。
まとめ
プラグインって簡単に出来るものも多いですが、簡単ゆえに手が届かないところもあります。
今後も、自身が導入したプラグインで、はまった時があれば、このサイトにて展開していきたいと思います。
最後までお読みいただきありがとうございました。
サーバーが遅い場合はWorsPressの移転をお勧めします。



コメント