(このページは2023年1月3日に更新しました)
本記事の内容
「ショートコードを作りたい」
「WordPressにオリジナルの動きをさせたい」
当ブログでは、WordPress&Cocoon&エックスサーバーを使用しています。より良いデザイン・カスタマイズが出来るようにプラグインやその方法をご案内しております。
過去の記事・・・
今回はその中でもショートコードついて、解説していきます。
ショートコードとは
WordPressはPHPというプログラム言語で動いています。
表に見える、HTML,CSS,JavaScriptについては比較的簡単に編集出来ますが、内部の処理を変更しようとすると、どうしてもPHPを操作する必要があります。
プラグインも多数出てはいますが、増えれば増えるほど、処理も重くなり、管理も大変に。
ここで、処理の追加、カスタマイズを行うことが出来るのがショートコードです。
このコードを作成し、記事に埋め込むだけで、理想の処理を実現することが出来ます。
作り方
作り方の基本ですが、まずはWordPressのメニュー「外観」→「テーマファイルエディター」を選択

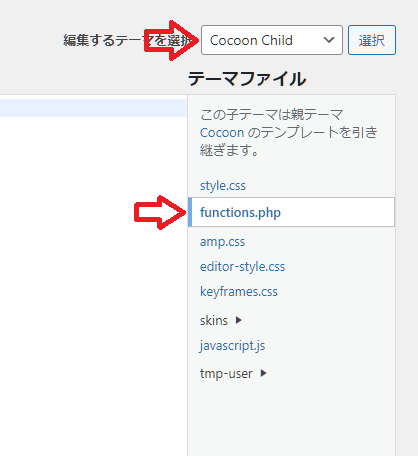
Cocoonを使用している場合は、「編集するテーマ」を「CocoonChild」→「function.php」を選択。
ここに処理を追加していきます。
実際のコード
実際のコードで解説します。
今回は、投稿数を表示するショートコードです。
function postcount()
{
// 各投稿ステータスの投稿数をプロパティとして持つオブジェクトを取得
$count_posts = wp_count_posts();
// 投稿ステータスが「公開済」の投稿数を取得
$publish_posts = $count_posts->publish;
return '現在の投稿数:'. $publish_posts . '記事';
}
add_shortcode('postcountshortcode', 'postcount');
これで、「postcountshortcode」というショートコードが出来上がります。
これを記事に貼り付ければOKです。
まとめ
いかがでしたでしょうか?
かなり簡単にまとめてみましたが、基本はこれになりますので、しっかりと覚えて、カスタマイズしていきたいですね!
ご意見等ありましたら、コメント欄にお願いします。
ワードプレスのプラグインなどの情報を配信しております。よろしければご覧ください。
カテゴリー:プラグインまとめ
