(このページは2023年1月16日に更新しました)
本記事の内容
「スライダーを使いたい」
「Cocoonにスライダーを組み込みたい」
「MetaSliderの使い方が分からない」
今回はそんなお悩みを解決します。
当サイトは無料テーマのCocconを使っていますが、スキンを使用せずにカスタマイズしています。Cocoonにはカルーセルは標準で搭載されていますが、スライダーがありません。今回はそのスライダーに焦点をあてて説明していきます。
それでは早速、見ていきましょう。
MetaSliderプラグインを追加
まずは、プラグインのMetaSliderを追加します。

「プラグイン」の設定画面で「新規追加」を選び、MetaSliderを検索し、ダウンロード。
そのまま、有効化します。
Sliderの種類
このプラグインですが、表示出来るスライダーに種類があります。
無料版では、標準のスライダーのみの提供になります。
標準スライダー
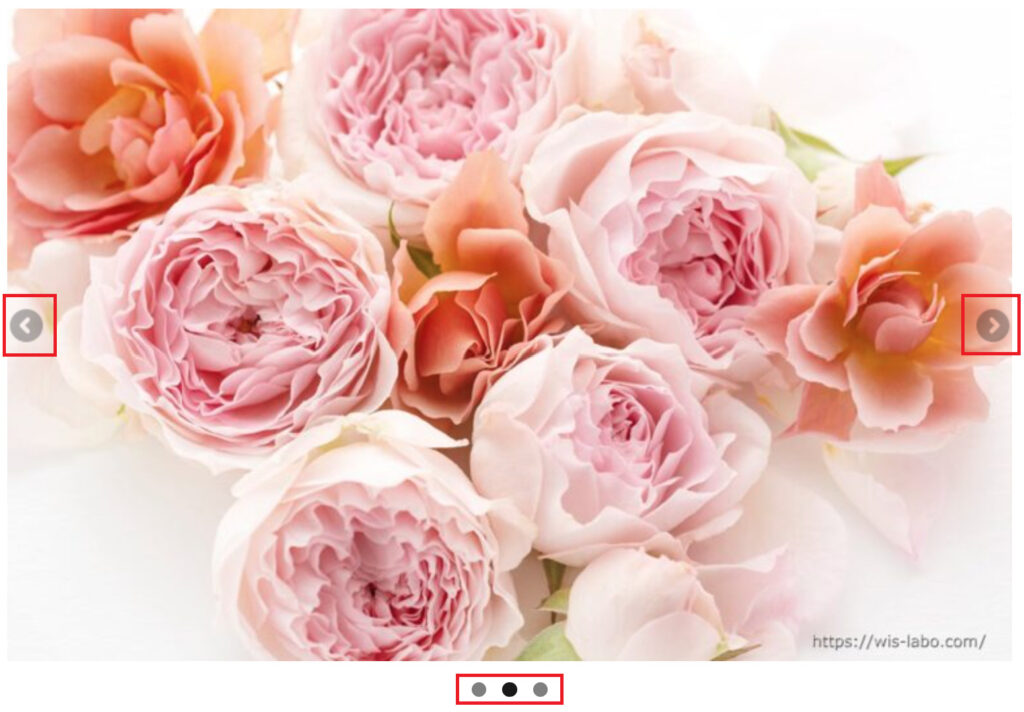
スライダーを設定すると、下記の様な表示になります。

左右の矢印は、画像にカーソルが乗ると表示されます。
また、下側のドットはON/OFFが可能です。
有料版で出来ること
有料版では、ダンダム、回転、フェードなどの表示の他に、以下のことが可能になります。
- YouTube と Vimeo のビデオ スライド
- HTMLに50 を超えるすばらしい CSS3 トランジション
- アニメーション化された HTML レイヤー スライド
- 最新のブログ投稿、イベントなどを自動でスライド ショーに表示
- 特定の日付内にのみスライダーが表示されるようにスケジュールを設定が可能
- 11 の無料のプロフェッショナル スライダー テーマを使用可能
- プレミアムサポート
有料版はかなり盛沢山です。
参考までに、2023年1月10日現在、1年$39.50で契約出来る様です。MetaSlider-Upgrade
Sliderの作成
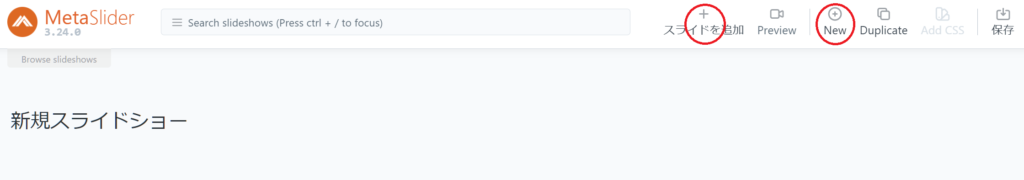
Sliderのメニューを開きます。

『+New』を押し、新規スライドショーを任意のスライドショー名に設定します。
その後、『+スライドを追加』で写真を追加していきます。

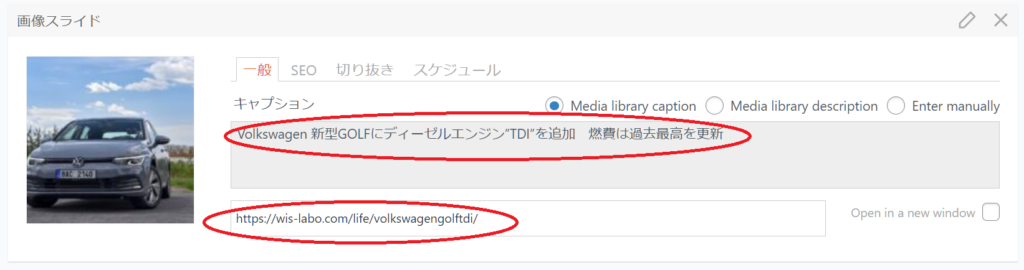
写真にキャプションが付いていれば自動で表示することも出来ますし、EnterManuallyから直接編集することも出来ます。
下の欄へ、リンク先を入力します。
スライダーに必要な数、『+スライドを追加』を繰り返します。
完成したら、右下のショートコードをコピーし必要な個所に貼り付けまて完了です。

ヘッダーへ挿入する方法
[metaslider id=”**”]は、ショートコードですので、使いたいところに使えますが、ヘッダーに挿入することも可能です。
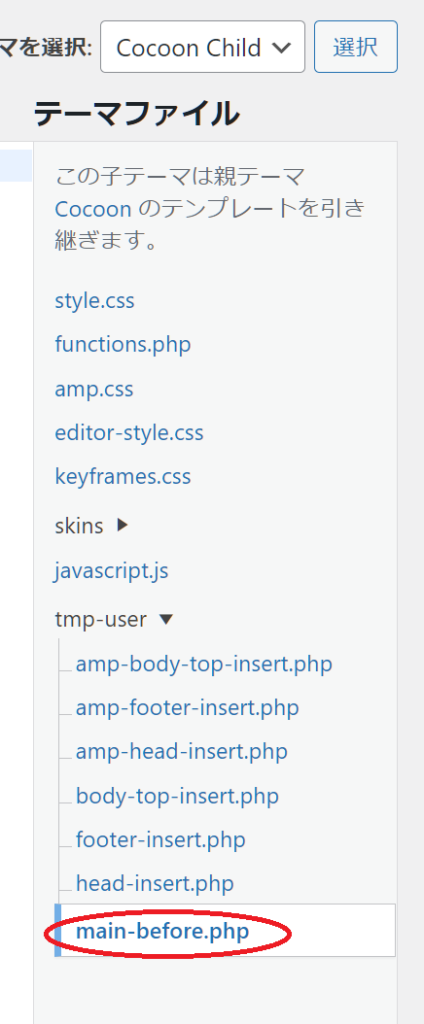
ヘッダーに挿入する場合は、テーマファイルエディタを開きます。

テーマエディター内の『main-before.php』を開きます。
開いたら、先ほどのショートコードを挿入すると出来上がりです。
初心者の方へ向けて、少し解説。
PHPファイル用のショートコード
PHPでは下記のコードを挿入することになります。
<?php if(is_front_page() ): ?>
<?php echo do_shortcode; '[metaslider id="403"]'?> ←ここに貼り付ける
<?php endif; ?>挿入する箇所はPHPファイルです。
前章で説明した、テーマファイルエディタを編集します。
間違えるとブログが機能しなくなりますので、作業時にはバックアップを取ることをお勧めします。
記事内で使うショートコード
記事内で使うショートコードは今回の場合、
[metaslider id="403"]WordPressの場合は、こちらのコードをショートコードとして任意の場所に貼り付けるだけです。
まとめ
今回は挿入場所はヘッダーでしたが、ショートコードを使えば、任意の場所に設定することが出来ます。
質問等ありましたら、コメント欄へコメントお願いします。
最後まで読んで頂きありがとうございました。
合わせて是非、こちらも合わせてご覧ください。
関連記事・・・WordPressプラグイン【MetaSlider】Enter Manuallyを使う際の注意点


コメント