(このページは2022年3月28日に更新しました)
本記事の内容
「インデックスされるのに影響が出るページの読み込み速度」
「デスクトップサイトでは高いスコアが出るが、モバイルの速度が改善しない」
「どんなプラグインを使うと良いの?」
サイトの表示速度が低いと、Googleの評価が下がってしまいます。今回はこれらを解決すべく、改善方法をご案内致します。
当サイトでは、以前、【2022年版】GoogleのPageSpeed Insightsでプラグインを使って100点を取る方法、にて、スコア100点を叩き出す方法を紹介しました。
しかしこの方法、十分ではありませんでした。
モバイルでは76点と、低い数字にのままでした。今回は、このモバイルでもグリーンの合格ラインへ乗せたいと思います。
ちなみに、前の記事の、
- EWWW Image Optimizer 実行
- Async JavaScript 実行
- Fastest Cache 実行
- Autoptimize ※このプラグインは止めます。
- セキュリティ関連のプラグインは影響が少ないのでONのままで良いです。
それぞれ、プラグインを導入して頂き、 AutoptimizeだけはOFFにしましょう。かえって遅くなります。
これらの準備が出来たら、次の手順で進めます。
Flying Scripts by WP Speed Matters

スコア改善には、こちらのプラグインが最強です。
仕組みとしては、Javascriptの読み込みを遅らせる事で、サイトの表示速度を上げます。
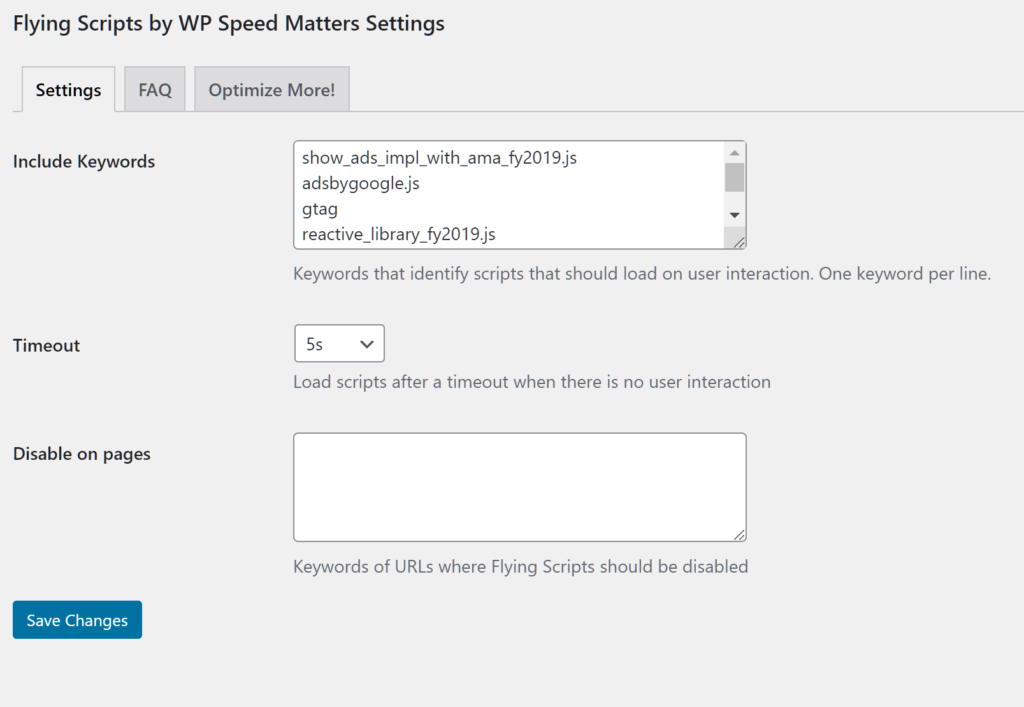
導入方法は簡単で、プラグイン導入後設定画面を開きます。

ここの一番上の欄に、遅くされているJavascriptを書いていきます。
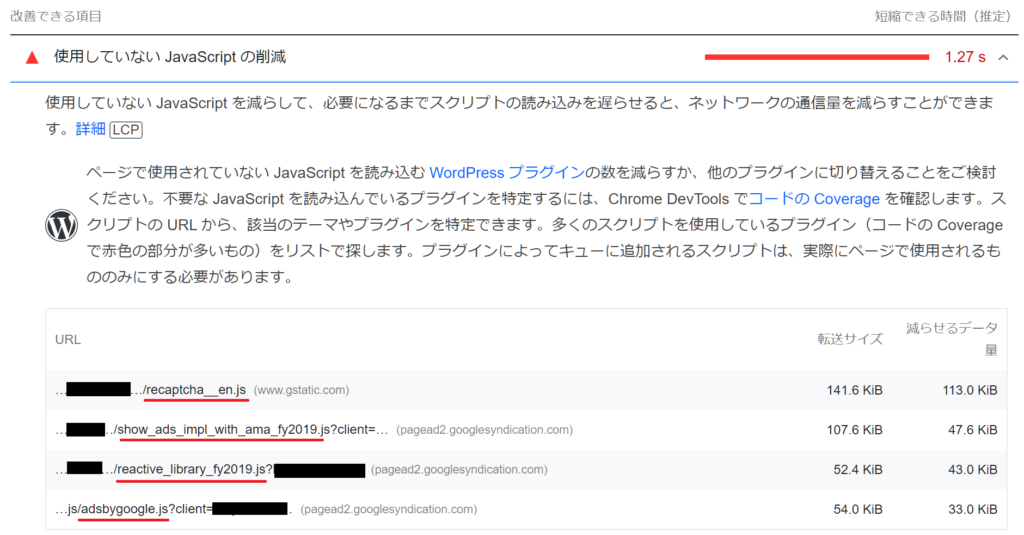
PageSpeed Insightsを開き、自身のサイトのスコアを確認します。
何も手を付けていなければ、おそらく『使用していないJavaScriptの削減』の時間が赤色になってしまっていると思います。
これらは改善が必要ということです。

こちらに書いてある、ファイル『~.js』は、Javascriptのファイル名です。
これらのファイルを、先の設定画面の上の欄に記入していきます。
reCaptchaやアドセンスなんかが、かなり重いです。
そしたら、設定時間を『5秒』にします。
これで、一旦キャッシュを削除してから、再測定します。
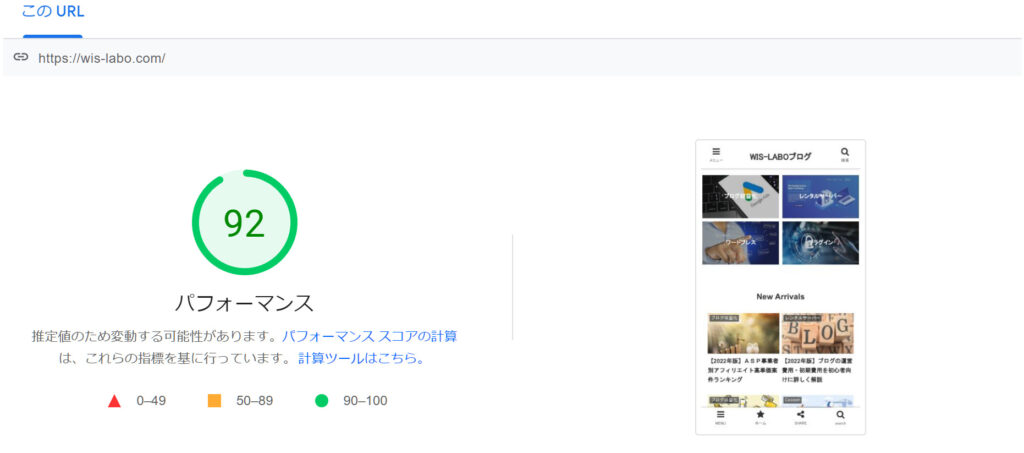
結果発表
まずはプラグイン導入前のスコア

こちらが導入するだけで、

大幅に改善!!
たったこれだけで、スコアが大幅に改善します。
まとめ
いかがでしょうか?
当サイトはWordpress&テーマはCocoonを使っていますので、全てが同じようになるかは分かりませんが、今回のプラグインが一番強力でした。
ぜひ、これらのツールを使ってサイト改善へつなげてみてください。
ちなみに、レンタルサーバーはXserverですので、これらやっても改善しない場合は、レンタルサーバーの変更もお勧めします。
当サイトではエックスサーバーを使っています。導入方法はこちら
最後まで読んで頂きありがとうございました。

コメント