(このページは2022年5月30日に更新しました)
本記事の内容
「PWA導入の案内をWEBの表示中のみに表示させたい」
「特定のコメント、メッセージをPWA/WEBサイトで切り替えたい」
PWAは、ウェブの技術をフル活用して、スマートフォン上でネイティブアプリの様に動かす仕組みです。
PWAにすることで、Webブラウザから開いたり、ブラウザにお気に入り登録する必要もなくなり、アクセスが容易になります。
また、PWAはブラウザとは違い、アドレスバーが無くブラウザでは無い分、操作性が向上し、よりユーザーにとって快適な環境を提供することが出来ます。
今回は、そんなPWAのトラッキングの設定についてみていきたいと思います。
なぜ必要なのか
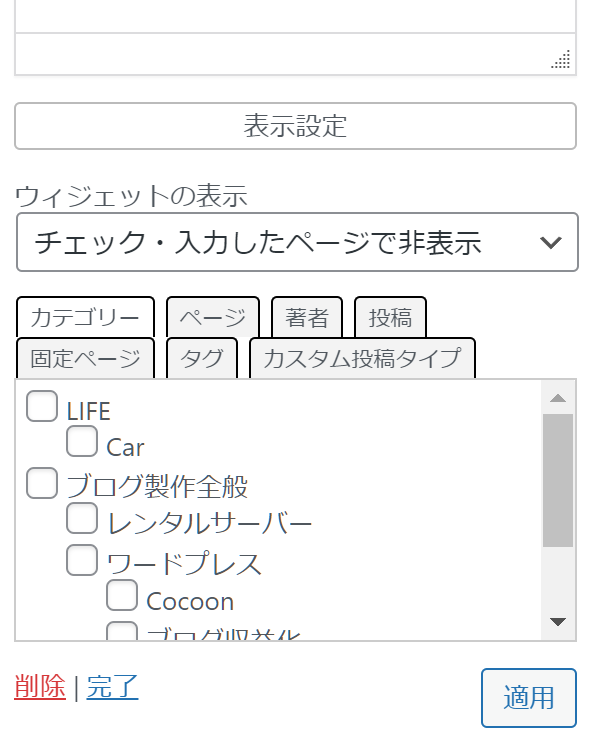
特定のウィジェットの表示・非表示の切り替えであれば、表示メニューから選択することが出来ます。

この機能はデフォルトの機能ですので、特定のページ(ID)、フロントページ、様々な場面で表示と非表示を切り替えることが出来ます。
ただ、この機能にはPWAは含まれておりません。
ですので、「PWAになった時」の切替の仕組みを作ります。
IDの付与
まずは、切替たいコンテンツにIDを振ります。
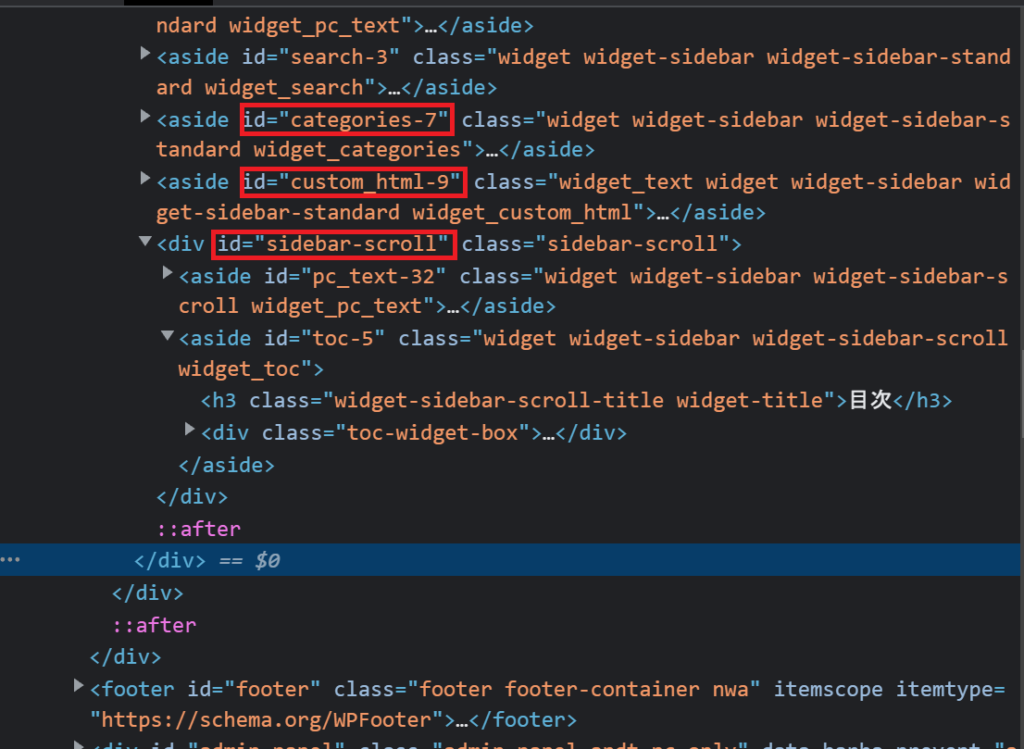
ウィジェットであれば、作成すると自動的にIDが付与されます。

デベロッパーツール(開発ツール)でHTMLをすると出てきます。
カスタムhtmlでコンテンツを作ったのであれば、HTMLにIDを付けるのもアリです。
<div id="PWA_OFF">
<p>Webコンテンツ</p>
</div>
この様な形。
設定方法
ここて表示非表示を切り替える為に、javascriptとCSSを使います。
<script>
if(window.matchMedia('(display-mode: standalone)').matches){
}
</script>
このコードを使うことで、スタンドアロンアプリケーション表示されているかを条件に、分岐さることが出来ます。
スタンドアロンアプリケーションとは、ブラウザなどの中で動くアプリケーションでは無く、単体で動くアプリケーションのことを指します。
PWAを使うと、表示モードがスタンドアロンアプリケーションになります。
if文を使い、その表示モードであるかを検出します。
上記のコードに追加し、javascriptからCSSを操作します。
合体させると、下記の様になります。
<div id="PWA_OFF">
<p>Webコンテンツ</p>
</div>
<script>
if(window.matchMedia('(display-mode: standalone)').matches){
document.getElementById("PWA_OFF").style.display = "none";
}
</script>
こうすることで、PWAの時のみ、上段の「Webコンテンツ」が消える様になります。
まとめ
いかがでしたでしょうか?
WordPressでPWAに凝った作りをしているサイトは少ないかもしれませんが、PWAに対応する機能が少ないのも事実です。
PWAのアプリ構築の際にご活用いただければ幸いです。
最後までお読みいただきありがとうございました。
お勧めの記事・・・