(このページは2023年9月16日に更新しました)
本記事の内容
「Cocoonでブログを始めたけど、デザインが思うようにならない」
「設定にない、余計な表示項目を消したい」
無料でも機能が充実して人気のあるWordPressテーマ、COCOON。
かなりの機能があるけれど、思う様なレイアウトにならずに困っている方も多いのではないでしょうか?
今回は、CSSを使って、ウィジェット類を自在に操作して、レイアウトを思うように出来るようにしていきたいと思います。
レスポンシブウェブデザイン

まず、押さえてきたいのは、レスポンシブウェブデザイン。
ウェブサイトを見るデバイスは、スマートフォン、タブレット、デスクトップパソコン、ワイドスリーンなど、様々なものがあります。
これら、全てに対応して、レイアウトを調整し、うまく表示出来る様にすることをレスポンシブウェブデザインと言います。
レイアウトに関しては、このことを押さえておく必要があります。
メディアクエリ
このレスポンシブデザインに必要になるのが、CSSのメディアクエリです。
CSS(カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定する為の言語。文字の色は何色、幅は何px、隙間は何pxなど、上げればきりが無い程、項目があります。
その中でも、画面のサイズに合わせてスタイルを指定するものがメディアクエリです。
この機能を用いて、スマートフォン、タブレット、デスクトップパソコンなどの表示に合わせていきます。
メディアクアリの書き方
メディアクエリの書き方は、下記の様になります。
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1024px以上*/
/* タブレット横、パソコン用 */
/*1023px以下*/
@media screen and (max-width: 1023px){
/* タブレット縦用 */
}
/*834px以下*/
@media screen and (max-width: 834px){
/* スマホ横用 */
}
/*480px以下*/
@media screen and (max-width: 480px){
/* スマホ縦用 */
}
この様になります。そのなかの、
@media screen and (max-width: 1023px){
}これは、画面横幅「1023px」まで適用、という意味です。
次に「max-width:834px」とありますが、画面横幅「834px」まで適用、と順番に書かれています。
注意点としては、「834px」から下は、こちらが優先される(つまり、「1023px」に書いたものは無視される)と言うことです。
ですので、必ず、「大きな画面→小さな画面」となる様に書きましょう。
また、これらは必ず全て記入する必要は無く、タブレット縦以下のサイズ全てに適用させたいのであれば、画面横幅「1023px」まで適用のメディアクエリのみ書いても構いません。
COCOONでの指定方法
今回はサイドバーをカスタマイズしていきたいと思います。
COCOONの場合、タブレットのサイズになるとサイドバーが、記事の下に移動しますが、それを移動では無く、消したいと思います。
また、応用が出来るように今回はあえて、適用するクラスを探しながら指定していきたいと思います。
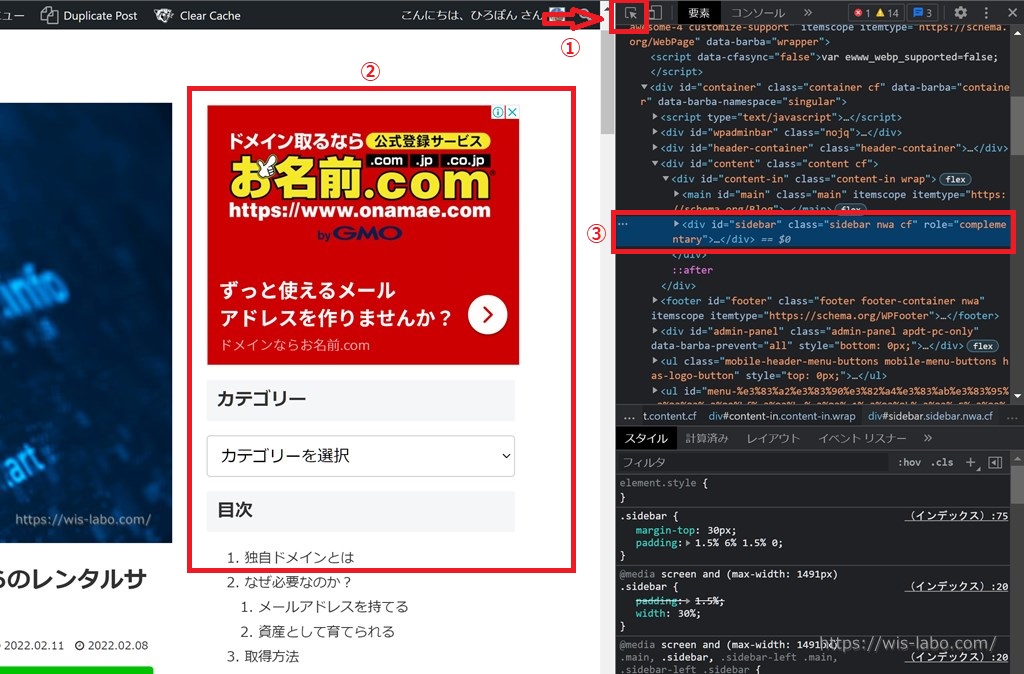
まずは、ブラウザの開発者ツールを開きます。

まずは、①の矢印マークを選択します。
サイドバー②を選択します。
すると右側にサイドバーのHTMLが表示されると思います。
<div id="sidebar" class="sidebar nwa cf" role="complementary"></div>クラスを見ると、「sidebar」とあります。
そう、サイドバーのクラスは「sidebar」です。
これを非表示にするCSSを書いていきます。
CSSの記述
このクラス名を用いて、メディアクエリをCSSに書いていきます。
今回はタブレット表示時のサイドバーを消すのがメインですので、
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1024px以上*/
/* タブレット横、パソコン用 */
/*1023px以下*/
@media screen and (max-width: 1023px){
/* タブレット縦用 */
.sidebar{
display: none;
}
}
この様になります。
「横幅1023px以下」で、display:none = 非表示 という指示になります。
これで無事、消すことが出来ました。
まとめ
この方法を用いれば、表示、非表示を細かく指定することが出来ます。
cocoonの設定でも、様々な指定はあるのですが、思うようにならない場合にCSSを使って、思い思いの様にサイトをデザインすることが出来る様になります。
最後まで読んで頂きありがとうございました。


コメント