(このページは2022年10月17日に更新しました)
本記事の内容
「Cocoonを使っていてインデックのタイトルを改行したい」
「<br>タグで改行出来るが、what’s new generator等のプラグインでタイトルを表示すると<br>タグが表示されてしまう」
「記事のリンクを作成した時に、<br>タグが表示されてしまう」
今回はこれらの疑問にお答えしていきます。
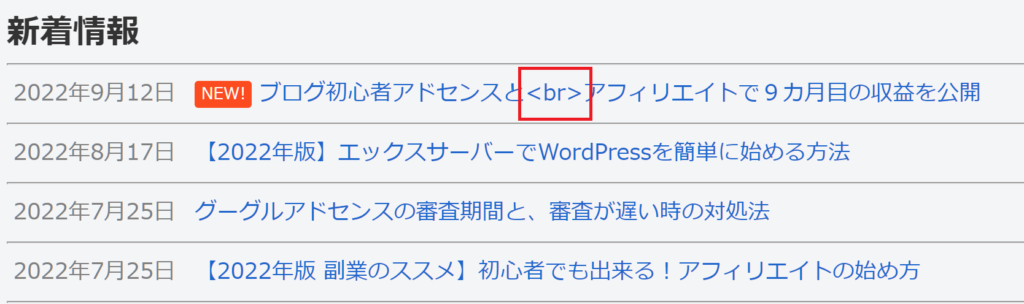
ちなみに、<br>タグを使ってwhat’s new generatorを導入すると、

この様な事態になります。
※what’s new generatorに関する記事はこちら
Cocoonでこの対策をするに当たって、インデックスのページと、記事を表示するページの2か所において対策する必要がありますので、順番に説明していきます。
当ブログでは、ブログ収益化や、ワードプレス、プラグイン等について詳しく解説しています。今回は、ワードプレス無料テーマのCocoonのカスタマイズです。
我流ですので、自己責任で参考にしてください。
entry-card.phpのコピー
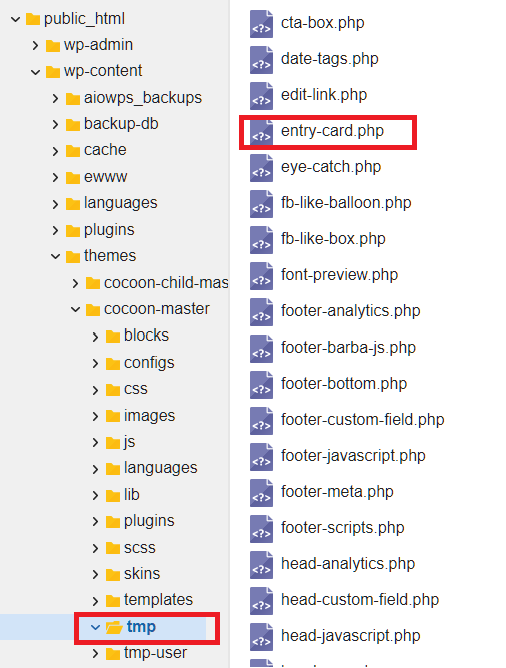
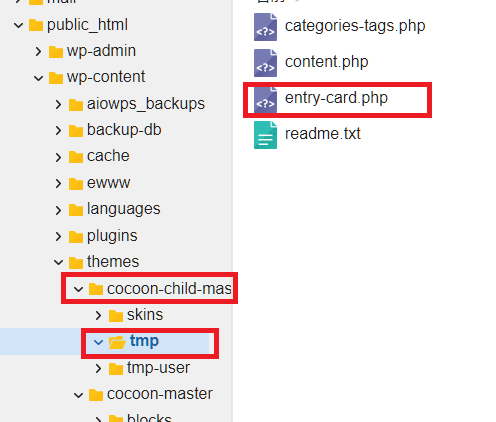
ファイルの管理ソフトなどを持ちいて、まずは、entry-card.phpをcocoonのmasterからchild-masterフォルダへコピーします。

childで編集することで、アップデートなどの影響を受けなくなります。
tmpフォルダが無い場合は作成してください。

entry-card.phpの編集
続いて、コピーしたentry-card.phpを編集していきます。
・・・(略)
// サムネイルを持っているとき
if ( has_post_thumbnail() && $thumbnail_tag ): ?>
<?php echo $thumbnail_tag; ?>
<?php else: // サムネイルを持っていないとき ?>
<?php echo get_entry_card_no_image_tag($count); ?>
<?php endif; ?>
<?php the_nolink_category(null, apply_filters('is_entry_card_category_label_visible', true)); //カテゴリラベルの取得 ?>
</figure><!-- /.entry-card-thumb -->
//ここから変更==================================
<?php
$title = get_the_title();
$title = str_replace(" ", "<br>", $title); //置き換えたい文字を指定
?>
//ここまで====================================
<div class="entry-card-content card-content e-card-content">
<h2 class="entry-card-title card-title e-card-title" itemprop="headline"><?php echo $title; ?></h2>
(略) ・・・
追加しているコマンドは、$titleに記事のタイトルを取得しますが、その中の『” ”』全角スペースを改行する、という指示になります。
これにより、タイトルにスペースを空けると改行する表示になります。
content.phpの編集
全く同じ要領で、content.phpをmasterからchildへコピーし編集します。
・・・(略)
<?php //タイトル上のカテゴリー・タグ
if (is_category_tag_display_position_title_top() && is_single()) {
get_template_part('tmp/categories-tags');
} ?>
<header class="article-header entry-header">
<h1 class="entry-title" itemprop="headline">
<?php
if (is_wpforo_plugin_page()) {
//サイトタイトル
echo wp_get_document_title();
} else {
//記事タイトル
$title = get_the_title($ID);
//ここを追加=======================================
$title = str_replace(" ", "<br>", $title);//置き換えたい文字を指定
//ここまで========================================
echo $title;
}
?>
</h1>
<?php //レビュー表示
(略)・・・
やっていることは、entry-card.phpと同じです。
まとめ
表示、出来たでしょうか?
今回は、entry-card.phpとcontent.phpのどちらも編集しましたが、片方だけでやっても全く問題ありません。
参考にしてみてくださいね。

コメント