(このページは2022年11月8日に更新しました)
本記事の内容
「ワードプレスで投稿を編集するが、更新した情報が表示されない」
「ブラウザのキャッシュを削除すれば良いのは分かるが、閲覧者にお願い出来ない」
「metaタグ等の情報を操作しても、キャッシュがクリア出来ない」
今回はこれらの疑問にお答えしていきます。
手順は我流ですので、自己責任で参考にしてみてください。
問題点
まずは、この『更新されない問題』、かなり厄介なんですね。
G先生にお願いして調べてみると、metaタグに下記の様に記載すると良い、などと出てくるのですが、
<meta http-equiv="pragma" content="no-cache">
<meta name="expires" content="0">
<meta http-equiv="cache-control" content="no-cache, no-store">
まぁ出来ないこと。。。
まだPCのブラウザであれば、ある程度言うことを聞いてくれるのですが、モバイルのキャッシュの仕掛けが強い強い。開くとすぐにキャッシュされてしまいます。
キャッシュの何が問題かと言うと、アカウントごとのオリジナルページを作成する場合など、プロフィールページやら何やら、変更した箇所が更新されず、編集前と同じ表示がされてしまいます。
これに対応する為に、調べた結果、最善の方法は『URLにクエリを追加する』という解決策に辿り着きました。
URLにクエリを追加する
URLにクエリを追加すると、ブラウザが新しいペ-ジと解釈して、1から読み込みます。
この機能を使うことで、キャッシュから完全開放することが出来ます。
今回はjavascriptを用いて解決してきますので、順にご案内いたします。
Header Footer Code Manager
まずはプラグインの導入。

こちらのプラグイン、サイト内の任意のページに、ヘッダーやフッターを指定してHTML,CSS,Javascriptを追加することが出来ます。
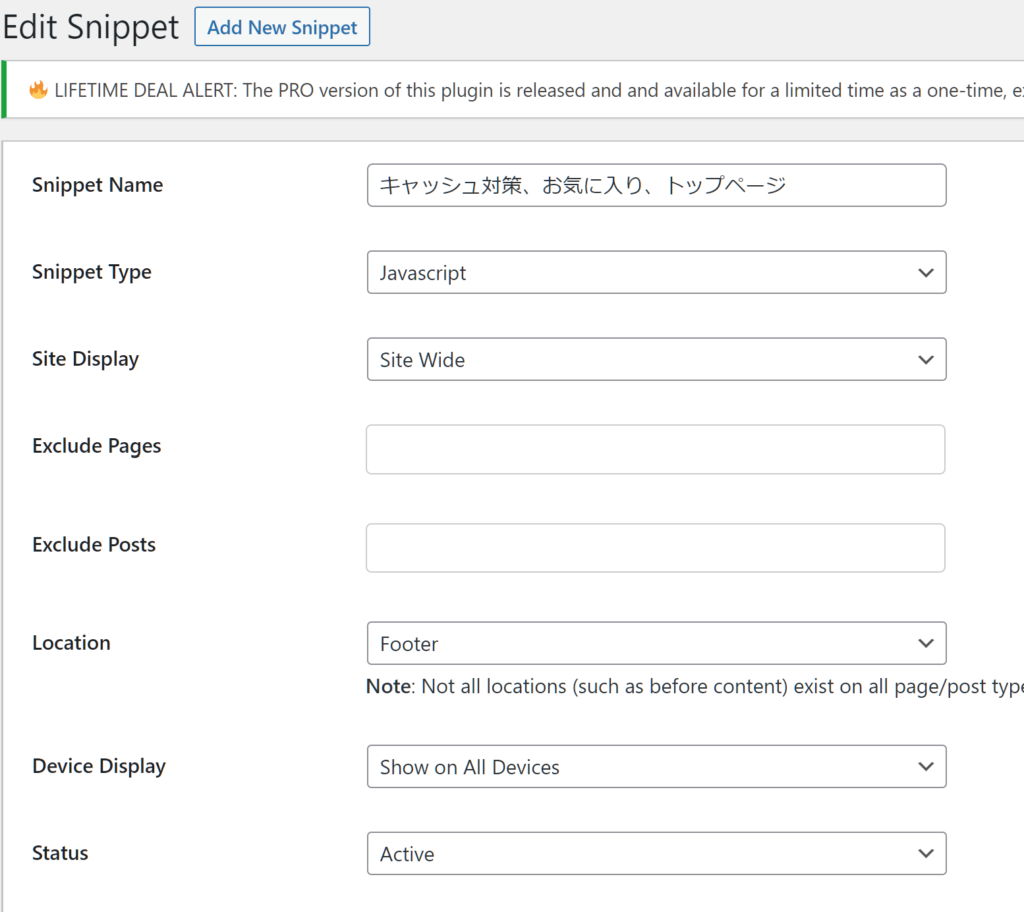
使い方もシンプル。

プラグインを導入後、何の言語(javascript等)を追加するか、どこで(トップページのみ等)追加するか、ヘッダーとフッターのどちらに追加するか、デバイスの選択などがあります。
設定で気を付けたいのは、今回の場合、ページ内のURL(リンク先)を編集しますので、読み込みが終わるフッターを選ぶ必要があります。
コードの作成
続いては、そのコードの作成。
Javascriptを使って、ガシガシ書き換えていきます。
<script>
var oya = document.getElementById('menu-item-3767');
var tags = oya.getElementsByTagName('a');
console.log(tags[0]);
var newref="https://wis-labo.com/myacount/?"+new Date().getTime();
tags[0].setAttribute('href',newref);
</script>
aタグにIDが振ってあれば良いのですが、Wordpressで作るとほぼIDがありませんし、付けることも出来ません。(やってやれないことは無いと思いますが、、、)
ですので、今回は、親要素のIDから、それに含まれる子要素のaタグのhrefを抽出し、変更しています。
getTime()を使って、URLの最後に『?~~時間~~』というクエリを追加しています。
何でも良いのですが、秒単位でクエリが変わるので、好都合です。
もし、ID内に複数のaタグが含まれる場合は
var oya3 = document.getElementById('menu-mobilefooter');
var tags3 = oya3.getElementsByTagName('a');
var newref3="https://wis-labo.com/myacount/?"+new Date().getTime();
var x=0;
for (const elem of tags3){
if ( elem.href.match(/myacount/)){
tags3[x].setAttribute('href',newref);
}
x++;
};
この様にすることで、メニューバーなどに含まれる同じリンクを一括で変更することも可能です。
まとめ
いかがでしたでしょうか?
もっと良い方法があれば良いのですが、様々試した結果、今回のものが最善でした。
ご意見等ありましたら、コメント欄にお願いします。
ワードプレスのプラグインなどの情報を配信しております。よろしければご覧ください。
カテゴリー:プラグインまとめ

コメント