先日、「bot対策に必要な【reCAPTCHA V3とは?】 導入方法と、v2からの変更点も確認」で、reCaptcha導入方法について書きましたが、こちらの方法ですとサイトの表示速度が激落ちしますので、今回は、その改善方法について。
PageSpeedInsghts
PageSpeedInsghtsは、ページの読み込み速度を測定することが出来るgoogleのサービスです。
上記リンクを開くと下記の様な画面が出ます。

このURL欄に自身のサイトのURLを入れて、分析をクリックするだけ。
数秒後に診断結果が表示されます。
reCaptcha導入後の速度
先の、導入方法『WordPress内→お問い合わせ→インテグレーション→reCATPCHA』に、シークレットキーを入力し、recptchaを導入した場合の速度は、


デスクトップで79、モバイルで33、モバイルは赤点です。
インテグレーション内にシークレットキーを書いて導入すると、サイト内の全てのページに対し、reCapthaが有効になってしまい、速度が低下してしまいます。
プラグイン Invisible reCaptcha
そこで有効なのが、この『Invisible reCaptcha』というプラグイン。
このプラグインは、必要なページのみでreCaptchaを起動することが出来ます。

更新がしばらく前で止まっており、私のWordpressのバージョンでは未検証ですが、導入してもちゃんと動いています。
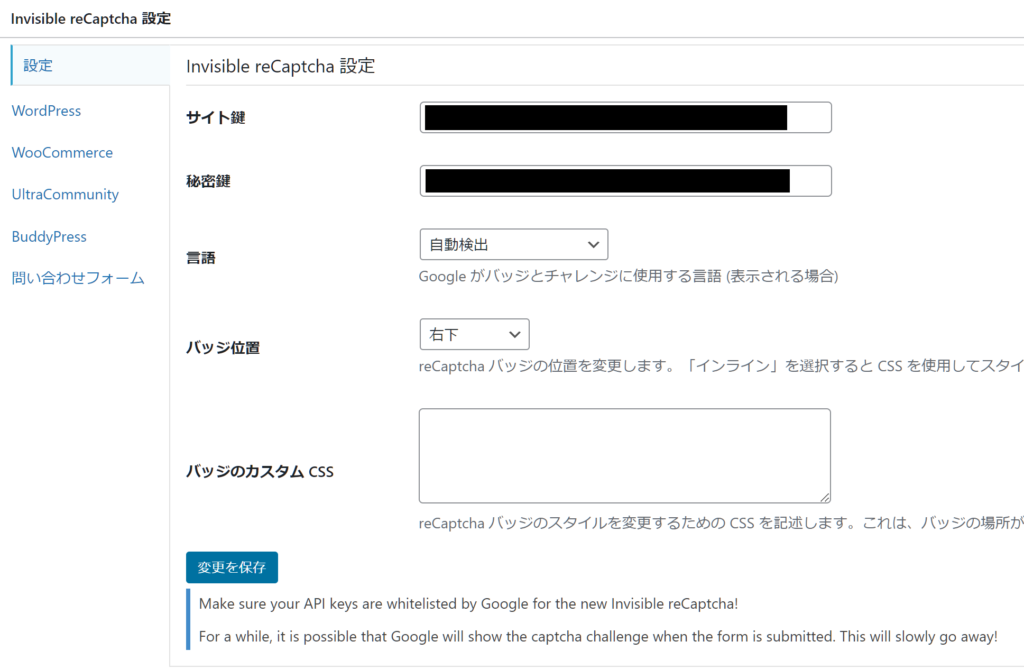
導入・有効化すると、WordPressの設定内に「Invisible reCaptcha」のメニューが出ます。 ← ここ、少し分かりにくいです。
設定は、ごく簡単です。

設定を開き、シークレトキーをコピペ。

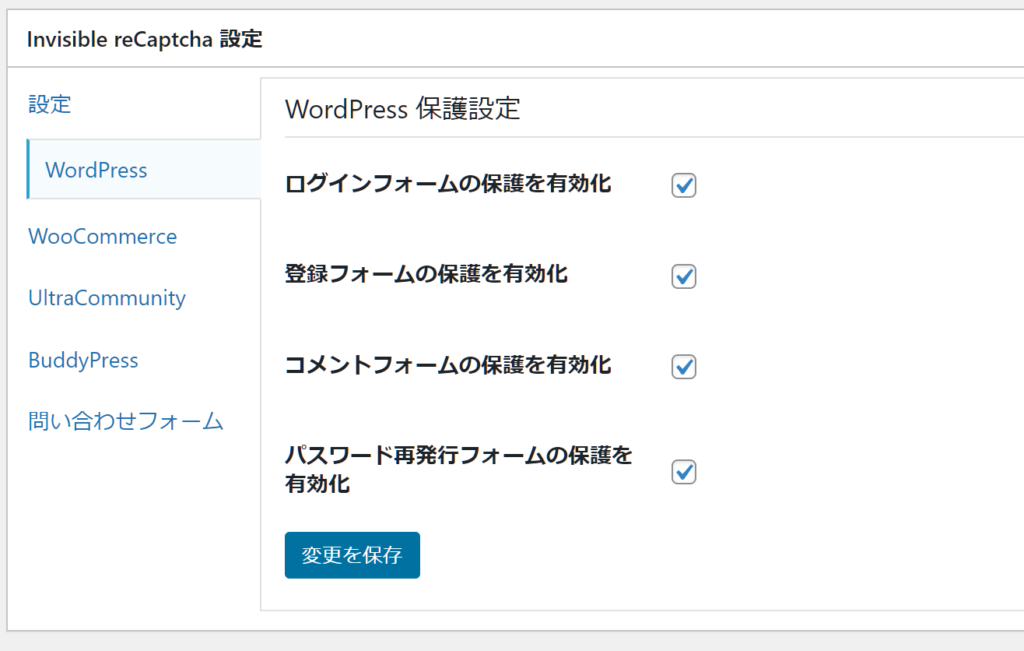
WordPressで有効にしたいページを選びます。

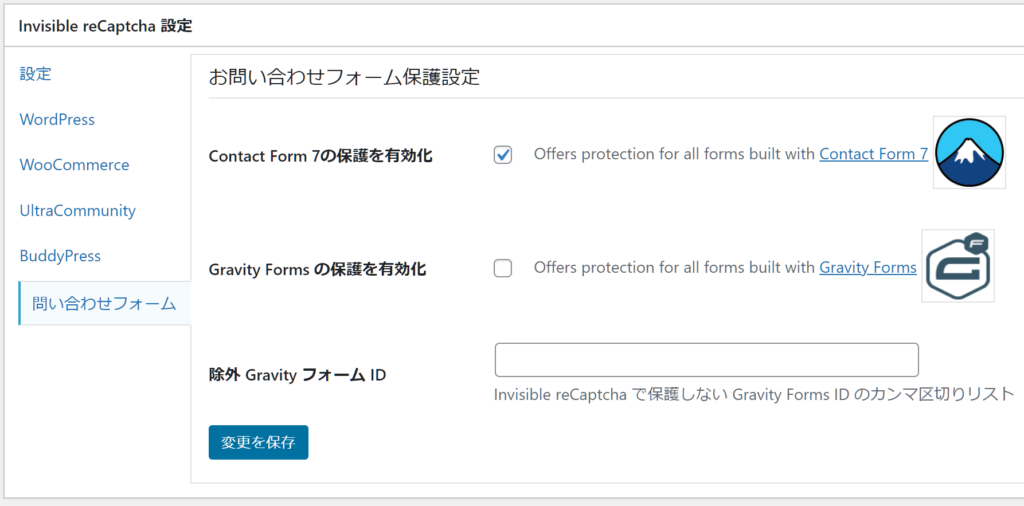
ContactForm7のプラグインを使っている場合は、問い合わせフォームの「ContactForm7の保護を有効化」をチェック。
「変更を保存」を押せば完了です。
プラグイン導入後のサイト速度
導入後に再度、サイトの速度を計測します。


デスクトップの速度は79→96に、モバイルの速度は33→50へ改善しました。
まとめ
サイトの表示速度が遅いと、googleにインデックスされにくくなったり、ユーザビリティが低下したりと、デメリットが大きいです。
もちろん、セキュリティも重要ですので、効率良く導入することをお勧めします。
最後まで読んで頂きありがとうございました。
【PR】サイトの応答速度を速めたいなら、レンタルサーバーの見直しのオススメです・・・月額990円(税込)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
エックスサーバーの切替についての記事はこちら

コメント